[OBS] L◯NE風ツイキャスコメ欄カスタムCSS - 幅細め

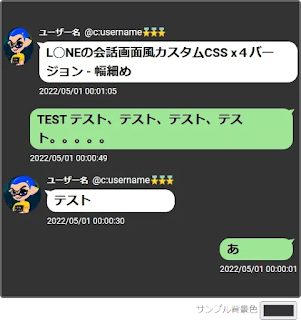
『 L◯NE風ツイキャスコメ欄カスタムCSS x4(アイコンサイズ変更可)バージョン 』のメモ📝で公開しているL◯NE風のカスタムCSSですが、配信画面の隅にコメント欄を縦に細長く表示させたい時など、設定Part-2の「コメント横の余白」の各幅の値が大きいままの設定で、コメント欄の幅を(300px以下などに)狭くすると、閲覧コメントが左側に押されてコメントが縦長に表示されてしまう事があります。。。 なので、ここにコメント欄の幅を狭く表示したい時用に調節した、コピペで使える「L◯NE風カスタムCSS - 幅細め 」カスタムCSSを置いておきます。 レイアウトは『 L◯NE風ツイキャスコメ欄カスタムCSS x4(アイコンサイズ変更可)バージョン 』とほぼ同じですが、「閲覧コメントの右の空白幅」と「枠主コメントの左の空白幅」の規定値が小さく設定されていて、タイムスタンプは吹き出しの横ではなく下に表示される仕様(非表示も可)になっています。 「 何の為に幅細め😕? 」と疑問に思う場合は、このページのカスタムCSSを使う前に次のL◯NE風カスタムCSSの一つを試してみる事をお勧めします。 📝 シンプル版 : 細かい設定が無くシンプルです。 📝 x4 バージョン : 色や文字サイズが設定で変更出来ます。 📝 『コメ欄』用 : 別サイトで公開しているカスタムCSSですが、吹き出しに囲い枠又は影を追加する事が出来ます。 見た目がLINEの会話画面とは少し異なりますが、コメント欄の幅を狭くしてもコメントが縦長になりにくいバージョンのカスタムCSSです。(「コメント横の余白」設定が既定値の場合) 又、別メモ📝の『 コメントのフェードイン + フェードアウトのCSSアドオン 』でメモした、 コメントのフェードイン&フェードアウトのアニメーション効果 も「 設定 Part-2 」で有効にする事が出来ます。 [ 目次 ] LINE風カスタムCSS - 幅細め サンプル 設定 (Part-1)