[OBS] ツイキャスのコメント欄を表示 (サムネ付きで)
ここにOBSで配信画面にツイキャスのコメント欄を表示する方法をメモしておきます。
個人的には、配信画面中にコメント欄を埋め込む必要性を良く理解していませんが、他にコメント用のウインドウを開かずにOBSのメイン画面だけでコメントが確認出来る以外に、コメントの遅延が発生した場合やコメントが反映されない場合にどの様に配信元にコメントが見えているのかが閲覧できるというのが利点なのでしょうか?
- シーンにツイキャスのコメ欄を追加
- 変換
- 追加したコメ欄からコメントのコピーとユーザー情報の確認
- シーンのコメントが見にくい場合の対処案
- 補足
- 番外編 その1: ツイキャスのツール配信ページでアイテム確認
- 番外編 その2: Chrome拡張機能「ツイキャス配信用アイテムビュー」
- 番外編 その3: ウインドウズなら「ツイキャスコメントビューアー (閲覧君)」
関連メモ:
PCからOBSを使ってツイキャスのライブ配信をする時の設定方法についてはこちらを参照:
PC上ではなく、スマホにコメント欄を表示したい場合は、
- 『コメ欄✚』(Android / iOS)、又は
- 『ツイキャス専門店 コメ欄 Lite』(Android)
を使うと、ツイキャスのコメント欄をデバイスの画面に表示する事が出来ます。 (Android限定の「コメ欄 Lite」はホーム画面上にコメント欄を表示する事も出来ます。)
ツイキャスの配信アプリのスクリーン配信を使うと、「コメ欄 Lite」又は「コメ欄✚」の画面を使っての配信が可能になります。
👉『コメ欄✚』サポートページ

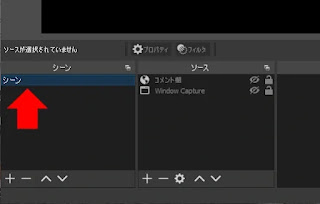
シーンにツイキャスのコメ欄を追加
ツイキャスのコメント欄は、ツイキャスの「ツール配信」ページにある ツールとの連携設定 をクリックした後に開く「ツールとの連携設定」ウインドウからコピー出来るURLを使って、コメント欄をHTMLファイルとして読み込む事が出来ます。
OBSでは、このURLを「 ブラウザ」ソースで読み込む事で、コメント欄を配信画面上に表示する事が出来ます。
ステップ 1: 「配信ツール向けオーバーレイ」のURLをコピー
次のURL「http://twitcasting.tv/mybroadcastertool.php」をブラウザで開くか、ツイキャスのサイトのページの右上にある 配信するをクリックした後に表示されるページ(ツイキャスのアカウントでのログインが必要になります)の少し右下にある「ツール配信」をクリックすると「ツール配信」ページが表示されます。
次に「ツール配信」ページの配信画面のプレビューの下にある ツールとの連携設定をクリックして「ツールとの連携設定」ウインドウを開きます。
「ツールとの連携設定」ウインドウは「サーバー/ストリームキー」のタブが選択された状態で開きますが、右横の「配信ツール向けオーバーレイ」タブをクリックして選択します。
「コメントを配信画面に表示」の欄にあるURLがツイキャスのコメント欄表示用のURLになるので、右横の「コピー」をクリックしてクリップボードにURLをコピーします。
ステップ 2: OBSにブラウザソースを追加
ステップ 3
『ソースを作成/選択』という名前のウインドウが開くので、「 新規作成」を選んで、その下の欄に「コメント欄」などといった追加するブラウザソースの名前を入力した後、「OK」ボタンをクリックします。
ステップ 4: コピーしたURLをペースト
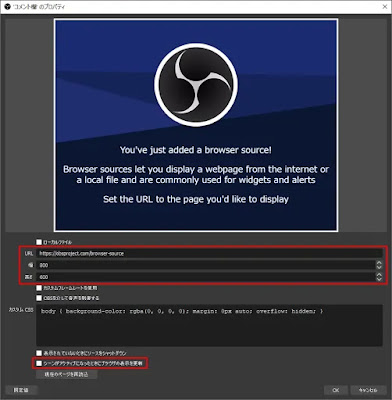
追加したブラウザソースのプロパティが開くので、ステップ1でコピーしたツイキャスのコメント欄表示用のURLを「URL」の欄にペーストして下さい。
ステップ 5
必要であれば、同プロパティ内の「幅」と「高さ」の数字を変更して、プレビュー画面内に適切な大きさで表示される値にします。 (例: 幅=600、高さ=600)
ステップ 6
同プロパティ内の「シーンがアクティブになったときにブラウザの表示を更新」オプションをオン☑にします。
ステップ 7
同プロパティの右下にある「OK」ボタンを押して閉じます。
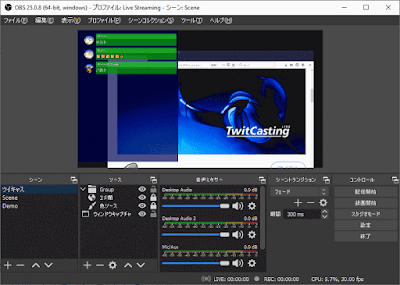
これで、OBSのシーンにツイキャスのコメント欄が追加されます。
何も表示されない場合は、URLが正しくコピペされていないのが理由で表示されていない可能性もありますが、ツイキャスのコメント欄にまだコメントがついていない状態でも何も表示されないので、コメント欄が空の場合は誰かにコメントしてもらうか、自分でコメントを付け加えると表示の確認がし易くなります。
コメント欄表示用URLはサファリやChromeといったウェブブラウザでも開く事が出来るので、OBSに加えた 「 ブラウザ」のプロパティ内の「URL」の欄にある文字を全部コピーしてウェブブラウザで開く事で、正しいURLが入力されているかも確認が出来ると思います。
この場合、コメント欄でなく、ツイキャスのページが表示されたり、違うページが表示された場合は、URLが途切れているか間違っている可能性が高いのでツイキャスのツール配信のページから正しいURLを再度コピーしてみて下さい。
因みに、ステップ 5で 「 ブラウザ」ソースの幅と高さの値が大きいと後で表示した時に、表示されるコメントの文字が小さく表示されて、フォントサイズを大きくしないといけないなどという不都合も出てくるので、特にツイキャスのコメント欄オーバーレイの場合は、初めは、幅を600、高さは600といった設定にしておいて、ステップ 7以降に、ブレビュー画面上で表示サイズを確認した後に、プロパティに戻って再度調節した方が無難だと思います。
[注] OBSのプレビュー画面で「 ブラウザ」ソースの表示位置と表示サイズをマウス操作で変更する事が出来ますが、マウス操作での表示サイズの変更は元のサイズから拡大し過ぎると文字などの表示がぼやけてしまうので注意が必要です。
変換 (Transform)
OBSの「設定」>「映像」の「基本(キャンパス)解像度」で指定される大きさのキャンパス上に各ソースからの画像が合成された後に、「出力(スケーリング)解像度」で指定される大きさに変換されて配信画面としてサーバーに送られます。
「基本(キャンパス)解像度」と「出力(スケーリング)解像度」が違うサイズになっているとぼやけの原因にもなるのですが、それ以前にプレビュー画面で操作する各ソースの配置の仕方でも文字のぼやけが生じる場合があるのでその解消方法を次に解説しておきます。
OBSでは、各ソースから取り込まれた画像がキャンパス上に合成される際のレイアウトをこのプレビュー画面上でマウスで操作しますが、上下左右の移動や拡大/縮小の他に、回転、反転といった表示の「変換」を加える事が出来ます。
移動や回転、反射といった変換に関しては特に画質の低下という心配は無いのですが、「画像」や「 ブラウザ」といったソースの場合は、元のサイズより「縮小」した場合は元の画像の細部が失われたり、「拡大」した場合は画像がぼやけてしまう事があります。
「 ブラウザ」の「縮小」は実際に配信画面を確認して細部が確認出来れば問題がないとは思いますが、「拡大」に関しては、ブラウザソースのプロパティで幅と高さの値を増すと画質を落とす事無く拡大する事が出来る(はず)なので、「拡大」を使う事は極力避けた方が良いと思います。
キャンパス上での構成をマウスで調節していると、気が付かないうちにコメント欄にを「拡大」してしまう事があると思います。
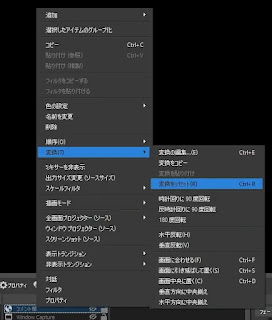
そういう場合は、シーンパネルでコメント欄を表示するのに使うブラウザソースを右クリックした後に表示されるメニューの一覧から「変換 (T)」>「変換をリセット (R)」を選択すると全ての変換が取り消されるので、改めてコメント欄の表示位置をプレビュー画面で調節してみて下さい。
関連メモ: 👉📝『気になるコメント欄のぼやけ (シーン上での変換と大きさ)』
追加したコメ欄からコメントのコピーとユーザー情報の確認
「 ブラウザ」ソースはURL表示専用のソースだと思われがちかもしれませんが、「対話 (Interact)」機能を使うと普通のウェブブラウザーの様に表示されているリンクをクリックする事も出来ます。
ソースパネルに追加した 「 ブラウザ」ソースを右クリック(マックの場合はクリック)した後に開くポップアップ内の「対話 (Interact)」という項目を選択すると「~と相互作用 (Intertacting with ~)」という名前のウインドウが開きます。
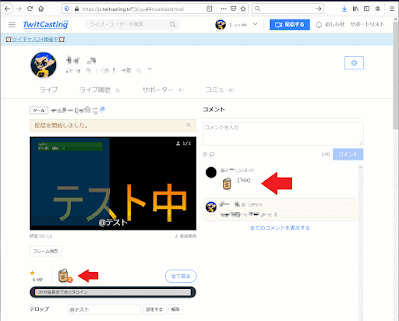
ツイキャスのコメント欄の場合は、配信中でも、このウインドウを開いておけばコメントの上に付くユーザーIDをクリックしてユーザー情報を確認する事も可能になります。
この「対話」を使う事で、コメントしたユーザーのアイコン(サムネ)が確認出来ますが、コメント欄にユーザーアイコンのサムネが付いていると、ユーザーの識別がしやすいと思うので、👇下のその2ではカスタムCSSを追加してサムネを表示させてみました。
シーンのコメントが見にくい場合の対処案
コメ欄のURLをコピペしただけだとコメ欄の背景が透明なのでコメ欄の後に表示されるコンテンツの色によってコメントが見にくい場合があります。 この場合の改善法をいくつか次に:
その1 - コメ欄の後ろに「色ソース」を追加
- ソース・フレームの下部にあるボタンを押して「
 色ソース」を選択。
色ソース」を選択。 - 開いた『ソースを作成/選択』ウインドウで新規作成を選んで、適切な名前を付けて「OK」ボタンを押す。
- 色ソースのプロパティが開くので「幅」と「高さ」を変更してコメ欄と同じ様な大きさに調節。
- プロパティ内の「色の選択」ボタンを押して好みの色に設定。 設定された色の値が「色」に表示されます。
- 「OK」ボタンを押してプロパティを閉じる。
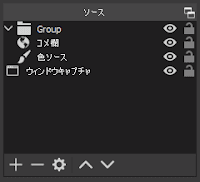
- ソース・フレームで色ソースがコメ欄より下にリストされる様に上下の順番を変更して、色ソースがコメ欄の後ろに表示される様にします。
- ソース・フレーム内の 「
 色ソース」を右クリック(マックの場合はクリック)して「フィルタ」を選択してフィルタ設定用のウインドを開きます。
色ソース」を右クリック(マックの場合はクリック)して「フィルタ」を選択してフィルタ設定用のウインドを開きます。 - 開いたウインドウの「エフェクトフィルタ」に「色補正」がリストされていれば選択、なければ下のボタンを押して「色補正」を追加してから選択します。 「不透明度」を調節するスライドがあるのでそれを調節すると後ろに入り込んだコンテンツが透けて見える様になります。
- 「閉じる」ボタンを押してフィルタ設定用のウインドを閉じます。
- オプションで「
 グループ化」をシーンに加えて、👆のブラウザと色ソースを「グループ化」の上にドラッグして移動するとプレビュー画面上では一体化されて移動するので配置位置を調整する時に便利になります。
グループ化」をシーンに加えて、👆のブラウザと色ソースを「グループ化」の上にドラッグして移動するとプレビュー画面上では一体化されて移動するので配置位置を調整する時に便利になります。
その2 - CSS追加
コメ欄を表示する為に追加した 「 ブラウザ」ソースのプロパティにある「カスタムCSS」に適切なCSSのテキストコードを加えると表示されるコメ欄の色やフォントのスタイルを変更する事ができます。 CSSは「Cascading Style Sheets (カスケーディング スタイルシート)」の略でウェブページのデザインで使われるもので、使いこなせると便利なのですが、初めての人の場合は使いこなせる様になるまでにはちょっと勉強が必要になるかと思います。
CSSに興味がない場合は、『obs ツイキャス コメント欄』のキーワードで検索をすると、ツイキャスのコメ欄用のCSSの設定の説明がいくつかのヒットするのでそのページを参考に、CSSを「カスタムCSS」にコピペして設定すると良いかと思います。 でも、ツイキャス側でコメント欄のURLから読み取れるXML情報の仕様が時々変更になっているので、古い情報ページからの情報やコメントが表示されなかったり、見にくかったりするので、そういう場合は最近の日付で更新されている情報を探してください。
また、仕様が変更になった直後だと、誰かが新しい仕様向けのCSSを公開するのを待つ事になるので、その間はコメント欄表示を諦めるか、CSSが解る人はURLからのXMLを見ながら個人でCSSの変更する必要があります。
📢 JavaScriptを使って、CSSジェネレータを作ってみました:
背景色と文字色をカラーパレットで選んで変更したり、サムネ(アイコン)やサポートランクの星の表示/非表示などが設定できます。
例として、次のCSSをコピーして、
padding-left: 5px;
}
a.tw-comment-item-icon{
display: unset !important; margin-top: 3px;
}
div.tw-comment-item-name-wrapper{
background-color: rgba(30, 200, 30, 0.8); padding-left: 5px;
}
div.tw-comment-item-comment{
line-height: 2.0; background-color: rgba(10, 150, 10, 0.8); margin: 5px;
}
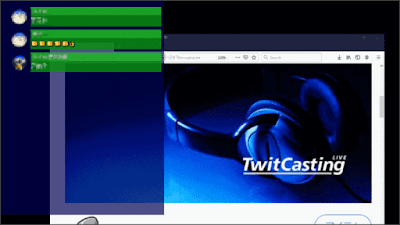
コメ欄表示用のブラウザソースのプロパティ内の「カスタムCSS」にペーストすると緑をベースとした背景がコメ欄に表示されます👇。
👇こちらはプレビュー画面にズームした画像です
CSSをいじると他にも色々出来ますが。。。 詳しい説明は機会があったら別のメモで。。。
📢 JavaScriptを使って、CSSジェネレータを作ってみました:
背景色と文字色をカラーパレットで選んで変更したり、サムネ(アイコン)やサポートランクの星の表示/非表示などが設定できます。
📢他にもツイキャスのコメント欄用のカスタムCSSを公開しているので次のページにまとめてみました
その3 - ブラウザで表示 (embeded=0)
「[OBS] ツイキャスでPCライブ配信をする方法」のメモ中の③マークからのURLは:
https://ja.twitcasting.tv/[ユーザーID]/windowcomment?embedded=1&auth_user_id=[ユーザーID]&auth_key=[暗証キー]
👆の様なフォーマットになっています。 このURLを普通のウェブブラウザで開いても、文字だけのシンプルなコメント欄が表示されますが、「embedded=1」の部分を「embedded=0」に変更して普通のウェブブラウザで開くとツイキャスのブラウザ配信ページに表示されるコメント欄と同じ様な背景が白のコメント欄がページとして表示されます。
見た目の好みもあると思いますが、このブラウザ画面を 「![]() ウインドウキャプチャ」を使ってシーンの一部として配置する事も出来ます。
ウインドウキャプチャ」を使ってシーンの一部として配置する事も出来ます。
補足
上記のどの方法でもOBSのシーン上にコメント欄を追加出来ますが、あいにく、上記の方法では配信中に投げられたアイテムについての情報は表示されません。 なので、OBSの画面だけを見ながらの配信だとアイテムの把握が難しくなります。
そもそも、投げられたアイテムのアニメーションはツイキャスビューワー側の画面上で、配信画面に重ねて表示されるので、OBSで元になる配信画面でアイテムのアニメーションを追加が出来てしまうと2重に表示されてしまうので、もしかしたら上の方法でアイテムの確認が出来ないのは仕様なのかもしれません。
番外編 その1: ツイキャスのツール配信ページでアイテム確認
配信中のアイテム確認の方法としては、パソコンやスマホの好みのブラウザでツイキャスの「ブラウザ配信ページ」か「ツール配信ページ」を開いておくと良いと思います (ブラウザ上でツイキャスへのログインが必要になります)。
このページだと、次の様に配信中に投げられたアイテムも右のコメント欄に表示されて残るので多量のコメントで下の方に流れない限り、便利かもしれません。
👉関連メモ: 「ブラウザーでツイキャス配信中のアイテム確認」+過去にもらったアイテムの遍歴
番外編 その2: Chrome拡張機能「ツイキャス配信用アイテムビュー」
「ツール配信ページ」のレイアウトをコメントが読み易い様に変更するChrome拡張機能を作ってみました。 パソコンのブラウザにインストールして使いますが、Chromeのストアからダウンロード出来るので気になる方は試してみて下さい。
👉関連メモ: 「ツイキャス配信用アイテムビュー」
番外編 その3: ウインドウズなら「ツイキャスコメントビューアー (閲覧君)」
ウインドウズで配信の場合には「SkyPower」にて公開されている「ツイキャスコメントビューアー (閲覧君)」というフリーソフトを使うとコメントを一覧表示してくれるので
「 ウインドウキャプチャ」を使ってシーンに追加する事が出来ます。 (「棒読みちゃん」と組み合わせるとコメントの音声読み上げも設定できるそうです。)
ウインドウキャプチャ」を使ってシーンに追加する事が出来ます。 (「棒読みちゃん」と組み合わせるとコメントの音声読み上げも設定できるそうです。)

























質問よろしいでしょうか
返信削除この仕様でツイキャスのグループ配信をした場合、正常に作動するでしょうか。
現状オープンな配信では正常に作動するのですが、グループ配信に切り替えるとコメントが反映されない(動かない)のでご教示いただけましたら幸いです。
ツイキャスの「ツール・ゲームズ配信」からコピーするURLを使うとグループ配信内のコメントも反映されるはずですがどうでしょう?
削除⇒『「配信ツール向けオーバーレイ」のURLを探せ??』参照
因みに、URLは:
https://ja.twitcasting.tv/[ユーザーID]/windowcomment?embedded=1&auth_user_id=[ユーザーID]&auth_key=[暗証キー]
といった書式になりますが、最後の
&auth_user_id=[ユーザーID]&auth_key=[暗証キー]
の部分が省略されているとセキュリティ上、グループ配信時のコメントは反映されないと思います。