[OBS] そこまでシンプルでもないキャスコメ欄カスタムCSS

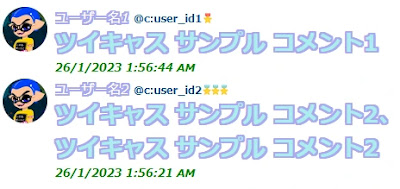
以前公開した「 とてもシンプルなキャスコメ欄カスタムCSS 」のもう少しカスタマイズが出来るカスタムCSSを作ってみました。 これまで設定出来た文字の縁取りの色だけでなく、 コメント以外の文字サイズや、 フォントの種類、 太文字とイタリックの選択、 ユーザーアイコンの大きさ も変更出来る仕様になっています。 OBSでツイキャスのコメント欄を設定する方法や、下に説明するCSSをOBSに読み込ませる方法については、先に別のメモ 「📝 ツイキャスのコメント欄を表示 (サムネ付きで) 」 を参照して下さい。 [ 目次 ] カスタムCSS コメント欄サンプル 設定 今後の改善点 (??) 更新履歴 👉 📝 キャスコメカスタムCSS まとめ カスタムCSS /* Googleフォントの読み込み */ @import url("https://fonts.googleapis.com/css2?family= Yomogi &display=swap"); /* 絵文字フォントの読み込み */ @font-face { font-family: 'Noto Color Emoji'; src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf); } /* Generated by そこまでシンプルでもないキャスコメカスタムCSS (ツイキャス用) url: https://kii-memo.blogspot.com/2023/01/not-so-simple-custom-css.html */ body { /* フォント設定 */ font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans&
