[OBS] L◯NE風ツイキャスコメ欄カスタムCSS - 幅細め
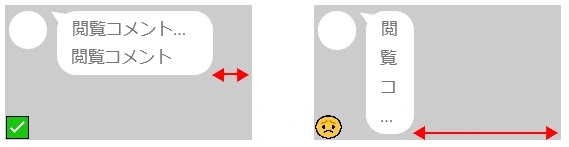
『L◯NE風ツイキャスコメ欄カスタムCSS x4(アイコンサイズ変更可)バージョン』のメモ📝で公開しているL◯NE風のカスタムCSSですが、配信画面の隅にコメント欄を縦に細長く表示させたい時など、設定Part-2の「コメント横の余白」の各幅の値が大きいままの設定で、コメント欄の幅を(300px以下などに)狭くすると、閲覧コメントが左側に押されてコメントが縦長に表示されてしまう事があります。。。
なので、ここにコメント欄の幅を狭く表示したい時用に調節した、コピペで使える「L◯NE風カスタムCSS - 幅細め」カスタムCSSを置いておきます。
レイアウトは『L◯NE風ツイキャスコメ欄カスタムCSS x4(アイコンサイズ変更可)バージョン』とほぼ同じですが、「閲覧コメントの右の空白幅」と「枠主コメントの左の空白幅」の規定値が小さく設定されていて、タイムスタンプは吹き出しの横ではなく下に表示される仕様(非表示も可)になっています。
見た目がLINEの会話画面とは少し異なりますが、コメント欄の幅を狭くしてもコメントが縦長になりにくいバージョンのカスタムCSSです。(「コメント横の余白」設定が既定値の場合)

又、別メモ📝の『コメントのフェードイン + フェードアウトのCSSアドオン』でメモした、コメントのフェードイン&フェードアウトのアニメーション効果も「設定 Part-2」で有効にする事が出来ます。
L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- 📝シンプルバージョン
- 📝x4バージョン: 色や文字サイズをクリックで変更可能
- 📝幅細めバージョン (このメモ)
- 📝『コメ欄』用カスタムCSS: 吹き出しの縁取りの枠/影の表示が可能
コメント欄設定時のメモ
カスタムCSSが表示される欄の下にあるCSSをクリップボードにコピーをクリックすると、カスタムCSSがクリップボードにコピーされるので、OBSを使っている場合は、表示に使っているブラウザソース ()のプロパティ内にある「カスタムCSS」にペーストする事でコメント欄のカスタマイズが可能です。
LINE風カスタムCSS - 幅細め
/* Googleフォントの読み込み */ @import url("https://fonts.googleapis.com/css2?family=Yomogi&display=swap"); /* 絵文字フォントの読み込み */ @font-face { font-family: 'Noto Color Emoji'; src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf); } /* Generated by L〇NE風キャスコメカスタムCSS - 幅細め (ツイキャス用) url: https://kii-memo.blogspot.com/2022/05/Line-like-narrow-custom-css.html */ body .tw-comment-item-body {
text-shadow: none !important; /* テキストの影を無効化 */ } body { font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,'Noto Color Emoji',sans-serif; } /* コメント部の主な設定 */ .tw-comment-item-comment {
display: inline-block !important; /* コメントの最小幅がユーザー名の幅にならない設定 */
} .tw-comment-item-body {
flex: unset !important; /* 全てのコメントが同じ幅にならない設定 */
/* margin-top:0.5em; */ } .tw-comment-item-comment br {
display: block !important; /* コメント内の改行の有効化 */
} /* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */ ::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
} .tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
} /* リプを非表示 */ .tw-comment-item[data-type=mention] { display: none; } /* リプを中央に寄せて表示 */ .tw-comment-item[data-type=mention] { width: 60%; margin-left: auto; margin-right: auto; } /* 枠主コメントを右寄せ */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) {
clear: both;
float: right;
margin-left: auto; } /* 閲覧コメントは左寄せ (既定値) */ .tw-comment-item[data-type=other] {
clear: both; } .tw-comment-item:not([data-type=other]):not([data-type=mention]) { max-width: calc(100% - 10em) !important; /* 枠主コメントの幅の上限 */ } .tw-comment-item[data-type=other] .tw-comment-item-body { max-width: calc(100% - 13em) !important; /* 閲覧コメントの幅の上限 */
margin-left: 10px; } /* 共通のコメント部の主な設定 */ .tw-comment-item-comment { font-size: 20px !important;
letter-spacing: 0px; border-radius: 16px;
margin: 3px 0 !important;
padding: 3px 12px !important; font-weight: bold; font-style: normal; /* フォントを指定 */ font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,'Noto Color Emoji',sans-serif'Yomogi', cursive, 'Noto Color Emoji'; } /* 枠主コメント設定 */ .tw-comment-item:not([data-type=other]) .tw-comment-item-comment { background-color: #9DE694; color: #000 !important;
margin-right: 8px !important; /* style=2のURLで追加される影を上書き (枠主) */ text-shadow: none !important; } /* リプコメ設定 */ .tw-comment-item[data-type=mention] .tw-comment-item-comment { background-color: rgba(238, 238, 238, 0.7); color: #000 !important; /* style=2のURLで追加される影を上書き (リプコメ) */ text-shadow: none !important; } /* 閲覧コメント設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment { background-color: #ffffff; color: #000 !important; /* style=2のURLで追加される影を上書き (閲覧) */ text-shadow: none !important; } .tw-comment-item-comment-hash { text-shadow: none !important; white-space: nowrap; } /* 吹き出し部を疑似要素(pseudo-element)として設定 */ /* 共通の吹き出し設定 (枠主と閲覧) */ .tw-comment-item-comment:not([data-type=mention])::before { font-weight: normal;
font-style: normal; font-size: 14px !important; text-shadow: none !important; /* style=2のURLで追加される影の無効化 */ } /* 枠主用吹き出し設定 */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment::before { content: "\25E2";
color: #9DE694;
transform: rotate(35deg);
margin-right: -13px;
margin-top: -10px;
float: right; } /* リプコメの吹き出し設定 */ .tw-comment-item[data-type=mention] .tw-comment-item-comment::before { content: ''; position: absolute; height: 10px; width: 10px; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48'%3E %3Ccircle cx='14' cy='14' r='8' fill='%23eeeeee' opacity='0.7'/%3E %3Ccircle cx='34' cy='32' r='14' fill='%23eeeeee' opacity='0.7'/%3E %3C/svg%3E"); margin-left: -18.5px; margin-top: -6px; } /* 閲覧用吹き出し設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment::before { content: "\25E3";
transform: rotate(-35deg);
color: #ffffff;
margin-left: -13px;
margin-top: -10px;
float: left; } /* 閲覧側アイコン */ .tw-comment-item[data-type=other] .tw-comment-item-icon, .tw-comment-item[data-type=mention] .tw-comment-item-icon { display: unset !important;
margin-top: 14px;
margin-right: 0; } .tw-comment-item-icon > img { height: 64px;
width: 64px; border-radius: 50%; } /* ユーザー情報の行 */ .tw-comment-item-info {
padding-bottom: 3px;
} .tw-comment-item-name-body {
overflow: visible !important; /* ユーザー情報が長い場合に省略されない様に設定 */ } .tw-comment-item:not([data-type=other]) .tw-comment-item-info:not([data-type=mention]) { display:none; /* 枠主のユーザー情報は表示しない */ } /* ユーザー名 */ body[data-is-embedded=true] .tw-comment-item-name { font-size: 10px !important; color: #ffffff !important; } /* ユーザーID */ .tw-comment-item .tw-comment-item-screen-id { display: unset !important;
font-size: 12px !important; color: #ffffff; text-shadow: none; } /* サポートの星 */ .tw-comment-item-star { display: unset !important; height: 16px; } /* style=2のURLでユーザー名に追加される影を上書き */ .tw-comment-item-name { text-shadow: none !important; } /* タイムスタンプ */ .tw-comment-item-date { display: block !important;
color: #ffffff !important; font-size: 12px !important; margin-top: 0 !important; text-shadow: none; } .tw-comment-item[data-type=other] .tw-comment-item-date { float: right;
margin-right: 11.5em; /* 右に出る様に調節 (閲覧) */ } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-date { float: left;
margin-left: 11.5em; /* 左に出る様に調節 (枠主) */ } /* フェードインアニメーションのフレーム設定 */ @keyframes fade-in { 0% { opacity: 0.0; max-height: 0px; } 99% { opacity: 1.0; max-height: 100px; } 100% { opacity: 1.0; max-height: 1000px; } } /* フェードアウトアニメーションのフレーム設定 */ @keyframes fade-out { 0% { opacity: 1.0; } 100% { opacity: 0.0; } } .tw-comment-item { animation-name: fade-in; animation-duration: 2s; animation-fill-mode: both; animation-timing-function: ease; max-height: 0px; } .tw-comment-item:nth-child(n+6) { animation-name: fade-out; animation-delay: 0s; animation-duration: 2s; animation-fill-mode: both; animation-timing-function: ease; } /* 表示されるコメントの数を制限 */ .tw-comment-item:nth-child(n+7) { display: none; } /* 表示されるコメントの数を制限 */ .tw-comment-item:nth-child(n+6) { display: none; }
注: OBSにカスタムCSSをペーストする時は、以前に設定されていたCSSが残らない様に気をつけて下さい。
(OBSのブラウザソースのプロパティにある「カスタムCSS」右横の入力ボックスに既にCSSが設定されている場合は、ボックス内を一度クリックしてから、Windowsは [Ctl]+[A] 、macは[⌘]+[A]ボタンを同時に押して、すでに入力されているCSS全てを選択した後に新しいCSSをペーストします。)
当サイトで公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開/配布する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kii-memo.blog.jp)
: 下の設定 (Part-1 & Part-2)はブラウザに一定期間保存される設定になっていますが、左のリセットボタンで既定値に初期化出来ます。 (設定を変えたら下のサンプルでチェック)
リセットした場合、アイコンサイズは64x64の4倍サイズになるので、以前の32x32サイズが希望の場合は閲覧アイコン内の「既定サイズ」ボタンを押してみてください。
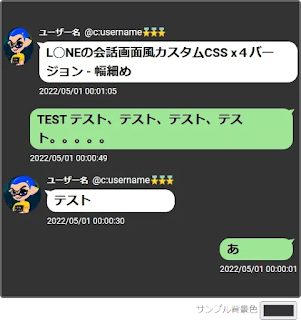
サンプル
下は配色を確認する為のサンプル表示になります (下の設定 (Part-1)内の設定を変更するとサンプルの表示が更新されます。)。
色以外の文字幅や改行幅などはこのサンプル表示と実際の表示とでは微妙に違う場合があるので、OBSなどの実際に使う環境で再度確認して下さい。
設定 (Part-1)
設定 (Part-2)
(アニメーション無し)
(表示されるコメント数が制限されます。)
フェードイン・アウトと最大コメント表示数の部分のCSSに関した説明は次のメモを参照して下さい👉 📝『コメントのフェードイン + フェードアウトのCSSアドオン』
コメント横の余白: この空白設定はコメント欄の表示サイズにも影響されて下のサンプルとは表示が違ってくる為、実際の使用環境で表示して確認して下さい。
em (①)
em (②)
コメント欄の表示幅が狭い場合、「閲覧コメントの右の空白幅」の値が大きいとコメントが縦書きになったり、表示されなくなってしまったりするので気を付けて下さい。
更新履歴
| [] | メモ帳の別サイトで公開している「[OBS] コメントを逆の順番で表示 (ツイキャス/YouTube)」のツイキャス用のCSSを加えた際に枠主のコメントが左寄りで表示されてしまう不都合を修正。 |
| [] | ユーザー名の表示をオフにした状態でユーザー名が表示されてしまう不都合を修正。 |
| [] | 閲覧コメントの文字影色が表示されなかった不都合を修正。 オンツイタグ追加によるCSSの更新。 |
| [] | Noto Color Emojiフォント設定がページ全体に反映される仕様に変更。 |
| [] | 設定で選択したGoogleフォントが表示されなかった不都合を修正。 |
| [] | 設定で選択した閲覧のユーザー名の色が反映されなかった不都合を修正。 |
| [] | リプコメの表示スタイルを変更/非表示にするオプションを追加。 (オーバーレイの正規URL使用時のみ有効で、簡易URLの場合はリプコメが差別化されないので無効になります。) |
| [] | CSS内にサイト情報を追加。 |
| [] | コメントとタイムスタンプの間が近くなる様に.tw-comment-item-date{...}内に「margin-top: 0 !important;」を追加。 (タイムスタンプの表示が有効の場合) |
| [] | アニメーション関連の時間設置が保存されなかった不都合を修正。 |
| [] | 閲覧コメントの文字数が小さい場合、吹き出しの幅がユーザー名の幅に揃ってしまわない仕様に変更。 閲覧コメントのタイムスタンプが吹き出しの下に表示されない不都合を修正。 |
| [] | フォントの選択肢に「Noto Sans JP」と「Noto Serif JP」を追加。 |
| [] | font-familyのフォントセットにカラー絵文字フォントを含む仕様に変更。 |
| [] | 公開日 |
OBS ツイキャス用カスタムCSS
- L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- シンプル版
- x4(アイコンサイズ変更可)バージョン
- 幅細めバージョン (このメモ)
- 『コメ欄』用カスタムCSS: 吹き出しに枠線や影を付ける事が出来るバージョン
- 質○箱風: 「質○箱風のツイキャスコメ欄カスタムCSS」
- マシュマロ風: 「マシュマ〇風のツイキャスコメ欄カスタムCSS」
- ツイ〇ター風:「ツイ〇ター風のツイキャスコメ欄カスタムCSS」
- OBSキャスコメ CSSカスタマイザ ー









こんにちわこちらのcss使わせていただいてます!気に入っているのですがコメントが上から流れてくるより実際のラインのように下から流れてくるコメントにできないでしょうか?
返信削除コメントありがとうございます。別のメモに付いた質問と同じだと思うので次のコメントを参考にしてみて下さい。
削除https://kii-memo.blogspot.com/2020/09/twitcas-cmtcss-linebreak.html?showComment=1662414549744#c686418612771899878
上のコメントで説明されているCSSだけだとコメントが流れないので別のメモの内容を参考にしてみて下さい。
削除こちらのCSSを使用させていただく際に、ユーザー名を設定でオフにしても表示されてしまうのですが、考えられる原因などございますでしょうか?
返信削除コメントありがとうございます。
削除CSSの一部を更新したので、設定でオフにした場合はユーザー名が表示されない様になっているはずです。ご確認ください。