[OBS] ツイキャス コメント欄用CSSのカスタマイズ
以前、「ツイキャスのコメント欄を表示 (サムネ付きで)」というタイトルでカスタムCSSを使って、OBS上でツイキャスのコメントを色付きで表示する方法をメモしましたが、そのCSSをカスタマイズ出来るページ、ツイキャス用のCSS Generatorみたいなページを制作しようと思い、JavaScriptを使ってCSSのカスタマイザーを作ってみました。 本当はもっと沢山のオプションを組み込みたかったのですが、オプションが多いと設定部分が大きくなって、パソコンの画面に表示しきれなくなったり、ややっこしくなってしまうので、今回は限られた機能だけを実装してみました。
新しいバージョンを公開しました:
このメモで公開しているカスタマイザーは仮バージョン(ver.0.0)になりますが、背景色や文字色を選んだり、標準では表示されないサムネやサポートランキングの星を表示出来る仕様になっています。(いずれ、別のメモで正式バージョンを公開したいかと思います。 👉最新版はこちら: OBSキャスコメ CSSカスタマイザー 公開中)
OBSツイキャス コメント欄CSS カスタマイザー v.0.0d (α)
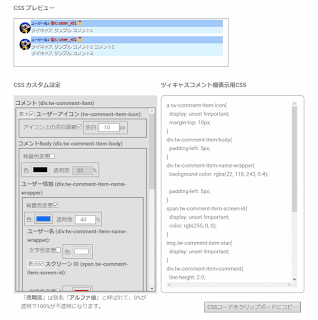
OBSでツイキャスのコメント欄を表示する際に使えるCSSを「CSSカスタム設定」で調節する事が出来ます。
HTMLとCSSの表示はOSやブラウザの種類の違いによって左右されるので、必ずしも同じように表示されるかは保証できませんが、OBS上でコメント欄がどのように表示されるかを「コメント欄サンプル」で確認する事が出来ます。 また、調節した設定に相当するCSSは「ツイキャスコメント欄表示用CSS」に表示されるので、下にあるボタンを押して内容をコピーすれば、OBSの設定画面の所定の場所に張り付ける事が出来ます。
コメント欄サンプル
ツイキャスコメント欄表示用CSS
display: unset !important;
margin-top: 10px; }
background-color: rgba(30, 200, 30, 0.8); padding-left: 5px;
}
background-color: rgba(30, 200, 30, 0.8); padding-left: 5px;
}
color: rgb(255, 255, 255) !important;
}
display: unset !important;
color: rgb(255, 255, 255); }
display: unset !important;
}
background-color: rgba(30, 200, 30, 0.8); color: rgb(255, 255, 255); padding-left: 5px;
}
display: unset !important;
background-color: rgba(30, 200, 30, 0.8); color: rgb(255, 255, 255); }
現在の処、以下の様なオプション設定も加えたいのですが、設定が複雑になってしまうので個別にCSSに変更を加える方法を下にメモします。
1-2. 等幅ボックス
1-3. 行幅ボックス
「CSSカスタム設定」で「ユーザー情報 (div.tw-comment-item-name-wrapper)」の背景色変更は無効にして、「コメント (div.tw-comment-item-comment)」の背景色変更を有効にして色と透明度を設定します。
CSSに次の行を付け加えます。
div.tw-comment-item-name-body{
background-color: rgba(0, 128, 0, 0.4) !important;
}
div.tw-comment-item-body {
flex: unset;
}
ユーザー名の背景枠は固定で、コメントの背景枠はコメントの幅に調節されて表示されます。
サーポータのランクを表す星はユーザー名に付く背景枠の外に表示されます。
2. ユーザー名、コメントの周りに余白を追加
ユーザー名の左右に5ピクセルの余白を追加
a.tw-comment-item-name{
padding: 0 5px;
}
ユーザーIDの左右に5ピクセルの余白を追加
span.tw-comment-item-screen-id{
padding: 0 5px;
}
コメントの左右に5ピクセルの余白を追加
div.tw-comment-item-comment{
padding: 0 5px;
}
タイムスタンプの左右に5ピクセルの余白を追加
time.tw-comment-item-date{
padding: 0 5px;
}
3. コメントの折り返しを有効化
標準設定だとコメント文の表示には折り返しが無効になっているので、送られて来たコメントの1行が表示出来る幅よりも長い場合、右側にはみ出る部分のコメントは表示されません。
次の行をCSSに加えると長いコメント行が自動的に折り返されます。
.tw-comment-item-comment{
white-space: normal;
}
4. 文字サイズの変更
CSSに次の行を加える事で文字サイズ (font size)を変更出来るので、太字の部分の数字を変えて文字の大きさを調節してください。
ユーザー名の文字サイズの変更
a.tw-comment-item-name{
font-size: 20px !important;
}
ユーザーIDの文字サイズの変更
span.tw-comment-item-screen-id{
font-size: 20px;
}
コメントの文字サイズの変更
div.tw-comment-item-comment{
font-size: 20px !important;
}
タイムスタンプの文字サイズの変更
time.tw-comment-item-date{
font-size: 20px;
}
5. ユーザーアイコンの形の微調整
ユーザーアイコンは規定値だと32x32ピクセルのサイズで表示されて、画像の角丸の半径が16ピクセル(16px)に設定されているので丸いアイコンとして表示されます。
アイコンのサイズと角丸の半径を変更するのは次のメモを参照 👉「キャスコメ欄用CSS: ユーザーアイコン (サムネ)」。
👉OBSキャスコメ CSSカスタマイザー 公開中







天才ですか?こんな素晴らしいサイトがあるなんて。。。
返信削除新しいバージョンを公開したので、今後は次のページをよろしくお願いします:
返信削除OBSキャスコメCSS カスタマイザー
https://kii-memo.blogspot.com/p/css-for-twitcasting-comments.html
自動でcss作成してもらえる神サイトありがとうございます。天才です。
返信削除初めまして。このサイトの以前のCSSを入力したところ、画面にはコメントの部分が黒になってしまい、メインカメラが見えないとなりました。こちらのサイトのやり方でやったら透明化になるのでしょうか。
返信削除このサイトの以前のやり方でCSSを入れた所、コメントの背景が真っ黒でメインカメラが見えなくなりました。対処法を教えて下さい。
返信削除コメントありがとうございます。コメント欄の背景が黒色でカメラからの画像が隠れてしまうという事だと思いますが、いくつかの理由が考えられます。。何が原因とは断定出来ませんが、
削除・「色ソース」を使っている場合は「不透明度」を調節してみる。
・CSS内の「background-color:」を探して、後に続く「rgba(10, 150, 10, 0.6);」といった部分の最後の少数(例: 0.6)を小さい値に変更してみる。
と改善されるかもしれません。