[OBS] L◯NE風ツイキャスコメ欄カスタムCSS x4(アイコンサイズ変更可)バージョン
ツイキャスのサイトからコピーする「配信ツール向けオーバーレイ」のURL用のLINE風カスタムCSSの「L◯NEの会話画面風のツイキャスコメ欄カスタムCSS」を以前メモしましたが、アイコンが既定値の32x32サイズのままの表示になっていたので、その4倍の大きさの64x64サイズで表示するカスタムCSSを作ってみました。

(既定設定)
 64x64
64x64
ツイキャスのサーバー上ではユーザーのアイコンは64x64のサイズで保存されているのが一般的な様ですが、「配信ツール向けオーバーレイ」で表示するコメント欄のアイコンの大きさは既定値だと32x32の大きさで表示されます。 64x64の表示であればアイコンの画質も落ちる事も無いはずで、コメント欄をなるべく大きく表示したい時に適したカスタムCSSになっているはずです。
加えて、表示される文字のサイズや色などをマウスクリックで変更可能にしたので、好みのコメント欄にカスタマイズし易くなっています。 ([追記]アイコンのサイズも変更可能になりました。)
カスタムCSSが表示される欄の下にある
CSSをクリップボードにコピーをクリックすると、カスタムCSSがクリップボードにコピーされるので、OBSを使っている場合は、表示に使っているブラウザソース ()のプロパティ内にある「カスタムCSS」にペーストする事でコメント欄のカスタマイズが可能です。
OBSでツイキャスのコメント欄を設定する方法や、下に説明するCSSをOBSに読み込ませる方法については、先に別のメモ「📝ツイキャスのコメント欄を表示 (サムネ付きで)」を参照してみてください。
L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- 📝L◯NE風 シンプルバージョン
- 📝L◯NE風 x4バージョン: (このメモ) アイコンサイズ64x64バージョン 色や文字サイズをクリックで変更可能
- 📝L◯NE風 幅細めバージョン: コメント欄を狭い幅で表示したい時用、コメントのフェードイン&フェードアウト表示が可能
- 📝『コメ欄』用カスタムCSS: 吹き出しに枠線や影を付ける事が出来るバージョン
コメント欄設定時のメモ
又、以前のバージョンのCSSで、ツイキャスのサイトからコピーする正規のURLではなく、パラメータなどを省いた簡易URLだと枠主側のコメントが右側に表示されるないというコメントをいただきました。 正規のURLではないので、突然の仕様変更などで突然使えなくなってしまう事が否定出来ず、このサイトでは正式にサポートする予定はありませんが、このCSSは正規URLでも簡易URLでも枠主のコメントが右寄せになる仕様にもなっています。
LINE風ツイキャスカスタムCSS x4バージョン
/* 指定したGoogleフォントの読み込み */ @import url("https://fonts.googleapis.com/css2?family=Yomogi&display=swap"); /* 絵文字フォントの読み込み */ @font-face { font-family: 'Noto Color Emoji'; src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf); } /* Generated by L〇NE風キャスコメカスタムCSS x4バージョン (ツイキャス用) url: https://kii-memo.blogspot.com/2021/12/Line-like-x4-custom-css.html */ body .tw-comment-item-body {
text-shadow: none !important; /* テキストの影を無効化 */ } body { font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,'Noto Color Emoji',sans-serif; } /* コメント部の主な設定 */ .tw-comment-item-body {
flex: unset !important; /* 全てのコメントが同じ幅にならない設定 */
/* margin-top: 0.5em; */ } .tw-comment-item-comment br {
display: block !important; /* コメント内の改行の有効化 */
} /* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */ ::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
} .tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
} /* リプを非表示 */ .tw-comment-item[data-type=mention] { display: none; } /* リプを中央に寄せて表示 */ .tw-comment-item[data-type=mention] { width: 60%; margin-left: auto; margin-right: auto; } /* 枠主コメントを右寄せ */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) { clear: both;
float: right;
margin-left: auto; } /* 閲覧コメントは左寄せ (既定値) */ .tw-comment-item[data-type=other] {
clear: both; } .tw-comment-item:not([data-type=other]):not([data-type=mention]) { max-width: calc(100% - 10em) !important; /* 枠主コメントの幅の上限 */ } .tw-comment-item[data-type=other] .tw-comment-item-body { max-width: calc(100% - 13em) !important; /* 閲覧コメントの幅の上限 */
margin-left: 10px; } /* 共通のコメント部の主な設定 */ .tw-comment-item-comment { font-size: 20px !important;
letter-spacing: 0px; border-radius: 16px;
margin: 3px 0 !important;
padding: 3px 12px !important; font-weight: bold; font-style: normal; /* フォントを指定 */ font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,'Noto Color Emoji',sans-serif'Yomogi', cursive, 'Noto Color Emoji'; } /* 枠主コメント設定 */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment { background-color:#9DE694; color: #000 !important;
margin-right: 8px !important; /* style=2のURLで追加される影を上書き (枠主) */ text-shadow: none !important; } /* リプコメ設定 */ .tw-comment-item[data-type=mention] .tw-comment-item-comment { background-color: rgba(238, 238, 238, 0.7); color: #000 !important; /* style=2のURLで追加される影を上書き (リプコメ) */ text-shadow: none !important; } /* 閲覧コメント設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment { background-color: #ffffff; color: #000 !important; /* style=2のURLで追加される影を上書き (閲覧) */ text-shadow: none !important; } .tw-comment-item-comment-hash { text-shadow: none !important; white-space: nowrap; } /* 吹き出し部を疑似要素(pseudo-element)として設定 */ /* 共通の吹き出し設定 (枠主と閲覧) */ .tw-comment-item-comment:not([data-type=mention])::before { font-weight: normal;
font-style: normal; font-size: 14px !important; text-shadow: none !important; /* style=2のURLで追加される影の無効化 */ } /* 枠主用吹き出し設定 */ .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-comment::before { content: "\25E2";
color: #9DE694;
transform: rotate(35deg);
margin-right: -13px;
margin-top: -10px;
float: right; } /* リプコメの吹き出し設定 */ .tw-comment-item[data-type=mention] .tw-comment-item-comment::before { content: ''; position: absolute; height: 10px; width: 10px; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 48'%3E %3Ccircle cx='14' cy='14' r='8' fill='%23eeeeee' opacity='0.7'/%3E %3Ccircle cx='34' cy='32' r='14' fill='%23eeeeee' opacity='0.7'/%3E %3C/svg%3E"); margin-left: -18.5px; margin-top: -6px; } /* 閲覧用吹き出し設定 */ .tw-comment-item[data-type=other] .tw-comment-item-comment::before { content: "\25E3";
transform: rotate(-35deg);
color: #ffffff;
margin-left: -13px;
margin-top: -10px;
float: left; } /* 閲覧側アイコン */ .tw-comment-item[data-type=other] .tw-comment-item-icon, .tw-comment-item[data-type=mention] .tw-comment-item-icon { display: unset !important;
margin-top: 8px;
margin-right: 0; } .tw-comment-item .tw-comment-item-icon > img { height: 64px;
width: 64px; border-radius: 50%; } /* ユーザー情報の行 */ .tw-comment-item-info {
padding-bottom: 3px;
} .tw-comment-item-name-body {
overflow: visible !important; /* ユーザー情報が長い場合に省略されない様に設定 */ } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-info { display: none; /* 枠主のユーザー情報は表示しない */ } /* ユーザー名 */ body[data-is-embedded=true] .tw-comment-item-name { font-size: 10px !important; color: #ffffff !important; } /* ユーザーID */ .tw-comment-item-screen-id { display: unset !important;
font-size: 12px !important; color: #ffffff; text-shadow: none; } /* サポートの星 */ .tw-comment-item-star { display: unset !important; height: 16px; } /* style=2のURLでユーザー名に追加される影を上書き */ .tw-comment-item-name { text-shadow: none !important;
} /* タイムスタンプ */ .tw-comment-item-date { display: unset !important;
color: #ffffff !important; font-size: 12px !important; margin-top: -1.5em !important; text-shadow: none; } .tw-comment-item[data-type=other] .tw-comment-item-date { float: right;
margin-right: 11.5em; /* 右に出る様に調節 (閲覧) */ } .tw-comment-item:not([data-type=other]):not([data-type=mention]) .tw-comment-item-date { float: left;
margin-left: 11.5em; /* 左に出る様に調節 (枠主) */ }
注: OBSにカスタムCSSをペーストする時は、以前に設定されていたCSSが残らない様に気をつけて下さい。
(OBSのブラウザソース ()のプロパティにある「カスタムCSS」右横の入力ボックスに既にCSSが設定されている場合は、ボックス内を一度クリックしてから、Windowsは [Ctl]+[A] 、macは[⌘]+[A]ボタンを同時に押して、すでに入力されているCSS全てを選択した後に新しいCSSをペーストします。)
当サイトで公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開/配布する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kii-memo.blog.jp)
: 下の設定 (Part-1 & Part-2)はブラウザに一定期間保存される設定になっていますが、左のリセットボタンで既定値に初期化出来ます。 (設定を変えたら下のサンプルでチェック)
リセットした場合、アイコンサイズは64x64の4倍サイズに設定されるので、以前の32x32サイズが希望の場合はPart-1の閲覧アイコン内の「既定サイズ」ボタンを押してみてください。
サンプル
下は配色を確認する為のサンプル表示になります (上の設定 (Part-1)を変更するとサンプルの表示が更新されます。)。


色以外の文字幅や改行幅などは実際の表示はこのサンプル表示とは違う場合があるので、OBSなどの実際に使う環境内で確認して下さい。
設定 (Part-2)
コメント横の余白: この空白設定はコメント欄の表示サイズにも影響されて下のサンプルとは表示が違ってくる為、実際の使用環境で表示して確認して下さい。
em (①)
em (②)
注 「閲覧コメントの右の空白幅」の値が小さい場合で、設定Part-1にある「タイムスタンプをコメントの下に表示」のチェックボックスが選択されていない場合は、タイムスタンプがコメント欄の枠から横にはみ出てしまう場合があるので気を付けてください。
又、コメント欄の表示幅が狭い場合、「閲覧コメントの右の空白幅」の値が大きいとコメントが縦書きになったり、表示されなくなってしまったりするので気を付けて下さい。
【追記】フォントのカスタマイズ
このカスタムCSSの設定でコメント表示フォントに4種類のWebフォントの選択が可能ですが、個人でカスタムCSSを変更すれば「Googleフォント」などで公開されている他のWebフォントも設定する事が出来ます。 詳しくは次のメモ📝を参照してください:
【追記】文字に付く黒い影を無効にする方法と影の色を変更する方法
コメント欄の表示に使うURLの更新があったみたいで、ツイキャスのページからコピーする「rtmp」の値に「style=2」というパラメーターが含まれる様になりました。
この変更で、これまでの白い影に変わって、黒い影が文字の周りに表示される様になりました。
背景が明るい色でも文字が読みやすいという設定だとは思いますが、以前のスタイルに慣れている人には少し違和感があるかもしれないので、次のメモで『 黒い影を無効にする方法と影の色を変更する方法』を紹介しています。
[追記] このページで公開しているカスタムCSSの現行バージョンでは、次にあるカスタムCSS抜粋のオレンジ色でハイライトされている部分で文字に付く黒い影を無効にしています。
: : : : /* 枠主コメント設定 */ : : : : .tw-comment-item:not([data-type=other]) .tw-comment-item-comment { : : : : /* style=2のURLで追加される影を上書き (枠主) */ text-shadow: none !important; } /* 閲覧コメント設定 */ : : : : .tw-comment-item[data-type=other] .tw-comment-item-comment { /* style=2のURLで追加される影を上書き (閲覧) */ text-shadow: none !important; } : : : : /* 吹き出し部を疑似要素(pseudo-element)として設定 */ /* 共通の吹き出し設定 */ .tw-comment-item-comment::before { : : : : text-shadow: none !important; /* style=2のURLで追加される影の無効化 */ }
もしも文字の黒い影を表示させたい場合は、3つあるオレンジ色になっている部分の1番目と2番目を(3番目は残します)カスタムCSSから削除してみて下さい (url内に「style=2」の設定も必要になります。)。
【追記】コメント欄の下にスクロールバーが表示される場合
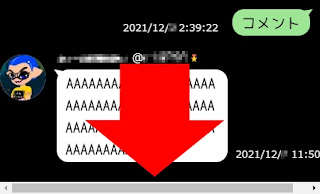
タイムスタンプの表示が有効になっている状態で上の設定 (Part-2)にある「閲覧コメントの右の空白幅」の値が小さい場合、タイムスタンプがコメント欄の枠から右にはみ出てしまいますが、こうなると、ツイキャスのコメント欄のレイアウトだとコメント欄の下部にスクロールバーが表示されるてしまう事があったみたいです。
対処としての更新で次のCSS設定をカスタムCSSに追加しました。
/* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */
::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
}
.tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
}
この更新が加えられたカスタムCSSを使う事で、横スクロールバーが表示される事はもう無いと思いますが、
上記の「閲覧コメントの右の空白幅」の値が小さく設定されている場合、閲覧コメントの長さによっては閲覧側のタイムスタンプがオーバーレイの表示範囲から左にはみ出してしまい、タイムスタンプの一部が表示されない場合があります。
又、OBSで設定するコメント欄の「幅」の値が400以下の場合でも、枠主のコメントや、文字数の多い閲覧コメントの表示が表示半から左にはみ出てしまい表示されないという事があるのでその場合の対処法をいくつか次にリストしておきます。
対処法 A: コメントの折り返し幅を調節
- 上の設定 (Part-2)にある「閲覧コメントの右の空白幅」の値をタイムスタンプの幅よりも大きくする。
閲覧コメントの右端とコメント欄の右端の距離をタイムスタンプを表示するのに必要な幅より大きくなる様に調節します。
但し、コメント欄の「幅」が狭い場合は、全体に対するコメント改行の幅が狭くなってしまうので注意が必要です。
対処法 B: タイムスタンプを非表示にする
- 上の設定 (Part-1)の「タイムスタンプ (日時)」のボックス内に「タイムスタンプの表示」のチェックボックスが有効✅な場合は無効にする。
※: コメント欄の幅を狭く設定している場合は、上の設定 (Part-2)にある「閲覧コメントの右の空白幅」と「枠主コメントの左の空白幅」の値を「3」などの小さい値に変更して下さい。
対処法 C: タイムスタンプをコメントの下に表示にする
- 設定 (Part-1)の「タイムスタンプ (日時)」と見出しのあるボックス内にある「タイムスタンプをコメントの下に表示」を有効✅にする。
- ※: 上の設定 (Part-2)にある「閲覧コメントの右の空白幅」と「枠主コメントの左の空白幅」の値を「3」などの小さい値に変更
コメント欄の幅が狭い場合でもコメントの行の折り返し幅が大きくなります。
ツイキャスのコメント欄用オーバーレイは表示の最小幅を320pxに制限する設定が既定値として含まれる為、OBSの設定でコメント欄の表示幅を320px以下に設定しても、既定値のままだとコメントの内容が表示幅に合わせて改行される事はありません。
の更新で追加したCSS設定の一部、:
.tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
}
で最小幅の制限を無効化しているので以降にコピーしたこのページのCSSであればコメント幅を320px以下に設定した場合でもコメントが表示範囲から左にはみ出る事が少ないはずです。
※: コメント欄の幅が狭い場合は「閲覧コメントの右の空白幅」と「枠主コメントの左の空白幅」の値を「3」などの小さい値に変更する必要があります。
対処法 D: スクロールバーをクロップ
OBSのブラウザソースに「クロップ/パッド」のエフェクトフィルタを追加して画面の端を表示から切り取る事でスクロールバーを隠します。
の更新で追加したCSS設定でこの方法は必要がありませんが、何らかの理由で、更新で追加したCSS設定を無効にしないといけない場合の対処法として記載しておきます。
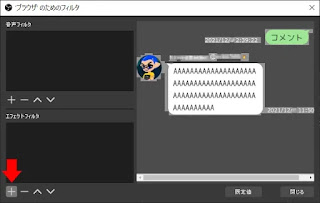
1. OBSのソースでブラウザのフィルタを選択
OBSのソース内にある、コメント欄を表示するのに使っているブラウザを右クリック (macOSの場合はクリック) して、メニューが開いたら「フィルタ」を選択。
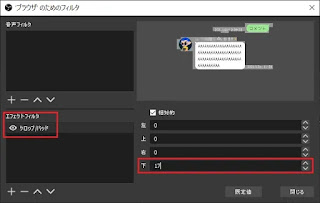
3. クロップ/パッドを追加
メニューが開くので「クロップ/パッド」を選択。
「フィルタの名前を指定してください」というダイアログが表示されるので適当な名前を入力して「OK」を選択。 (今回の例では規定値の”クロップ/パッド”という名前にしました。)
これで、スクロールバーが表示されなくなります。
但し、この方法は、後にカスタムCSSの書き換えなどをして、スクロールバーが表示されなくなったとしても、ブラウザのフィルタ設定を開かないとクロップ/パッド設定の有無が確認出来ないので、どうしてもスクロールバーの表示が消せない場合の手段として使う事をお勧めします。
更新履歴
| [] | メモ帳の別サイトで公開している「[OBS] コメントを逆の順番で表示 (ツイキャス/YouTube)」のツイキャス用のCSSを加えた際に枠主のコメントが左寄りで表示されてしまう不都合を修正。 |
| [] | ユーザー名の表示をオフにした状態でユーザー名が表示されてしまう不都合を修正。 |
| [] | 閲覧コメントの文字影色が表示されなかった不都合を修正。 オンツイタグ追加によるCSSの更新。 |
| [] | Noto Color Emojiフォント設定がページ全体に反映される仕様に変更。 |
| [] | 設定で選択したGoogleフォントが表示されなかった不都合を修正。 |
| [] | 設定で選択した閲覧のユーザー名の色が反映されなかった不都合を修正。 |
| [] | リプコメの表示スタイルを変更/非表示にするオプションを追加。 (オーバーレイの正規URL使用時のみ有効で、簡易URLの場合はリプコメが差別化されないので無効になります。) |
| [] | CSS内にサイト情報を追加。 |
| [] | |
| [] | フォントの選択肢に「Noto Sans JP」と「Noto Serif JP」を追加。 |
| [] | font-familyのフォントセットにカラー絵文字フォントを含む仕様に変更。 |
| [] | 設定に「ユーザー名」と「ユーザーID」、「サポートの星/メンシップバッジ」の表示/非表示を追加。 (以前は「ユーザー名」と「ユーザーID」の文字サイズを「0」にする事で非表示に出来ましたが、チェックボックスで表示/非表示を選択する仕様になりました。) |
| [] | 「【追記】コメント欄の下にスクロールバーが表示される場合」の説明を更新。 |
| [] | カスタムCSSに「ページ幅が320px以下の場合に表示させる横スクロールバー対策」を追加。 |
|
※
OBSでコメント欄の表示「幅」を大きな値から小さい値に変更した後にコメントが表示されなくなってしまった場合は「閲覧コメントの右の空白幅」が小さい値になっているかを確認してみて下さい。
|
|
| [] | 設定のレイアウトを変更。 |
| [] | 閲覧ユーザー名の文字サイズが反映されない不都合を修正。 設定にサポートの星/バッジの高さの調整、タイムスタンプをコメントの下に表示するオプションの追加。 |
| [] | 設定で選択したフォントが数字の表示に使われる様にフォントスタック内の絵文字フォントの順番を修正。 |
| [] | CSSフォント使用時のCSSに絵文字フォントを追加。 |
| [] | 設定にアイコンの表示/非表示とサイズ調整を追加。 サンプルに短いコメントの例を追加。 |
| [] | 設定にタイムスタンプの距離調整を追加。 |
OBS ツイキャス用カスタムCSS
- L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- シンプル版
- x4(アイコンサイズ変更可)バージョン: アイコンサイズ64x64バージョン (このメモ)
- 幅細めバージョン: 狭い幅で表示したい時用
- 『コメ欄』用カスタムCSS: 吹き出しに枠線や影を付ける事が出来るバージョン
- 質○箱風: 「質○箱風のツイキャスコメ欄カスタムCSS」
- マシュマロ風: 「マシュマ〇風のツイキャスコメ欄カスタムCSS」
- ツイ〇ター風:「ツイ〇ター風のツイキャスコメ欄カスタムCSS」
- OBSキャスコメ CSSカスタマイザ ー















CSSが反映されません…。
返信削除コメントありがとうございます。
削除新しくコメント欄を設定している場合か、以前あったカスタムCSSを更新した場合とかでも対応方が変わってくると思いますが、もしも、カスタムCSSの更新が反映されないという場合は、ペーストした場所が問題で既にあるCSSと混ざってしまう場合もあるので、お手数ですが、もう一つコメント欄を新規で設定して、そちらの方で表示がされるかどうかを確認していただけると良いかもしれません。
初めまして、こちらコメントの最大表示数を減らしたく存じます。
返信削除何卒設定方法のご教授お願い致します。
コメントありがとうございます。
削除OBSで「カスタムCSS」を入力する場所の上の方に「URL」を入力する場所がありますが、そのちょっと下に「高さ」というのがあるのでそこに入れる数字を調節することで表示される内容(~行数)が調節できますが、その数字とは関係なしに、例えば、(コメントが3つ以上ある場合)3つのコメントだけを常時表示したいという事でしょうか?
可能ですが、思いつく方法だとコメント数が多い場合だと設定が長くなってしまうので、少し調べてから回答したいと思います。。。
コメントを最高3つ表示させたい場合は、次のCSSを追加すれば良いと思いますがどうでしょう?「n+」の次に来る数字(例では4)を変える事で表示されるコメントの最大数が変わります。
削除.tw-comment-item:nth-child(n+4) {
display: none;
}
いつもこちらのcss使わせていただいております。
返信削除LINE風のコメ欄愛用しているのですが、コメントが実際のLINEと同じく下から上に流れる(新しいコメントが下に表示される)ような設定を教えていただきたいです。
ぜひよろしくお願いします。
コメントありがとうございます。使っているカスタムCSSに、別のサイトで公開している「コメントを逆の順番で表示」のカスタムCSSを付け加えると逆順で表示されると思いますがどうでしょう?
削除コメント失礼いたします。こちらのcssをyoutubeコメントに適用したいのですがどうしたらよろしいでしょうか?
返信削除コメントありがとうございます。ツイキャス用の仕様なので、適用させるには各CSSセレクタをYouTubeの仕様に合わせて置き換えないといけなくなります。
削除このページとは別にYouTube対応のカスタムCSSのページを作るのも可能なのですが、出力されたカスタムCSSをYouTubeの配信上でテストする時間が個人的にないので現在時点ではツイキャス用のカスタムCSSだけを主に公開しています。
※ 出力されたカスタムCSSが実際に正しく動作するか確認をしても良いという方が多数いたらYouTube版の公開を検討するかもしれません…
削除