[キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色
「OBSキャスコメCSSカスタマイザー」は、OBSのブラウザーソースを使ってツイキャスのコメント欄を表示する時に使う「カスタムCSS」をクリック感覚で作成できます (👉コメント欄をOBSで表示する方法 📝メモ)。 また、カスタマイザーの「コメント欄サンプル」ではコメント欄がOBS上でどの様に表示されるかがカスタマイズ中に確認出来ます。
「コメント欄サンプル」の下 (v.0.0の場合は上) にあるテキストボックスとボタンを使うと、サンプル表示の背景色を変更したり、背景に画像を張り付ける事も出来るので、ここに使い方をメモしておきます。
注: あくまでもカスタマイズ中にコメント欄の色合いを確認する為の機能で、OBS上で表示されるコメント欄の背景画像や背景色を設定する機能ではありません。
※ 以前はカスタマイザーの各バージョンのページの下方に載せていた内容ですが、重複するのでこのメモに移動しました。
[👉最新版の「キャスコメCSSカスタマイザー」の「コメント欄サンプル」表示]
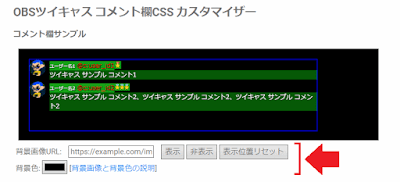
コメント欄サンプルの背景画像と背景色の設定のパネル
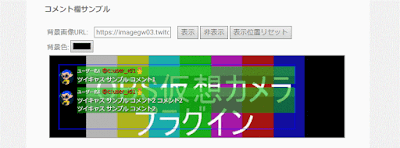
カスタマイザーのバージョンがv0.1以降の場合は、ページを縦にスクロールしてもある程度のスクロールなら「コメント欄サンプル」は表示画面の上部に固定して表示される設定になっていますが、背景画像と背景色の設定用のパネルはページと一緒にスクロールするので表示画面の外に移動してしまいます。 背景画像と背景色の設定を操作したい場合は、ページの上部にある「コメント欄サンプル」の見出しタイトルが表示される位置にある必要があります。
背景色
コメント欄サンプルの背景色は、「背景色:」右横のカラーボックスをクリックするとカラーピッカー
が開くので、そこから背景の色を選択する事が出来ます。 このカラーピッカーは使うブラウザーによって見た目や仕様が違う場合があるので、使いにくいと思う場合は違うブラウザーを試してみると良いかもしれません。
背景画面
コメント欄サンプルの背景画面については、インターネット上にある画像に限られますが、「背景画面URL:」右横にあるテキストボックスに背景に設定したい画像のURLを入力した後に「表示」ボタンを押すと指定した画像が背景として表示されます。 表示された画像はマウスでドラッグ (スマホの場合は指でスライド) して画像の表示位置を動かす事も出来きます。
画像を消したい場合は「非表示」ボタンを押します。 又、「表示位置リセット」を押すと画像は移動する前の表示位置に戻ります。
使い方
ツイキャスの各ユーザーのページを開くと「ライブ履歴」に過去の配信がリストされます。 PCのブラウザで、リストされている配信の画像の部分を右クリックして表示されるメニューで「画像のURLをコピー (O)」なり「画像リンクをコピー (M)」なり (ブラウザーによって表現が違います。) を選ぶと右クリックした画像のURLがクリップボードにコピーされます。
コピーされたURLを「背景画面URL:」の右横のボックスにペーストして、「表示」ボタンを押すと上で右クリックした画像が「コメント欄サンプル」の背景として表示されます。
注: カスタマイズ中にコメント欄の色合いを確認する為の機能なので、実際の表示位置や表示サイズはOBSで確認してください。










コメント
コメントを投稿