[OBS] キャスコメ欄用CSS: 文字変更 - その1
OBSを使ったツイキャスのライブ配信では、OBSのブラウザソースのプロパティにある「URL」に、ツイキャスのサイトからコピー出来る「ツール配信用オーバーレイ」のURLを入力する事でコメント欄が表示できますが、同プロパティ内の「カスタムCSS」に適切なCSSを付け加える事で表示されるコメント欄の見た目をカスタマイズする事が出来ます。
今回は、ツイキャスのコメント欄用のオーバーレイの文字のカスタマイズに関連するCSS設定をメモしておきます。
その1
その2
- フォントファミリー変更
加えて、2021年末にオーバーレイの仕様に設定の追加があった様で、だとツイキャスのサイトからコピーするオーバーレイのURLは:
という形式になっていて、「style=2」というパラメーターが含まれます。 このパラメータが有効になっていると、次の例にある様に、ユーザー名とコメントの文字も周りに黒い影が表示される様になります:
この仕様と対処法については、このページ内の 「style=2」仕様の部分で解説しています。
ツイキャスのコメント欄の文字4種
ツイキャスのコメント欄のオーバーレイには
- ユーザー名 (.tw-comment-item-name)
- ユーザーID (.tw-comment-item-screen-id)
- コメント (.tw-comment-item-comment)
- タイムスタンプ (.tw-comment-item-date)
の4種類の文字を含む要素があります。
但し、カスタムCSSを使わない場合、「ユーザー名」と「コメント」は普通に表示されますが、オーバーレイに既定値として読み込まれるCSSスタイルでは、次にある様に「ユーザーID」と「タイムスタンプ」の「display」プロパティ値が「none」に設定されているので非表示になります。
body[data-is-embedded=true] .tw-comment-item-dropdown, body[data-is-embedded=true] .tw-comment-item-icon, body[data-is-embedded=true] .tw-comment-item-screen-id, body[data-is-embedded=true] .tw-comment-item-star { display: none;
}
.tw-comment-list-view__scroller .tw-comment-item-date { display: none;
}
既定の文字スタイル
次にツイキャスのコメント欄のオーバーレイをカスタムCSSを使わないで表示した場合に読み込まれる文字のプロパティ設定を一部説明します。
- 文字サイズ (font-size)と文字色 (color)の既定値
- フォントファミリー (font-family)の既定値
- 文字の影 (text-shadow)
文字サイズ (font-size)と文字色 (color)の既定値
既定値として読み込まれるスタイルでは各文字に次の様な文字サイズ (font-size)と文字色 (color)プロパティが指定されています:
| 文字 | プロパティ既定値 | |
|---|---|---|
| (クラス) | Style=2 仕様 | 以前の仕様 |
| ユーザー名 (.tw-comment-item-name) |
fontsize: 10px; color: hsla(0, 0%,100%, .8); 白 80% |
fontsize: 9px; color: hsla(0, 0%,100%, .8); 白 80% |
| ユーザーID (.tw-comment-item-screen-id) |
font-size: .75rem; color: #8d9296; 灰色 |
font-size: .75rem; color: #8d9296; 灰色 |
| コメント (.tw-comment-item-comment) |
font-size: 16px; color: #fff; 白 |
font-size: 12px; color: #fff; 白 |
| タイムスタンプ (.tw-comment-item-date) |
font-size: .75rem; color: #8d9296; 灰色 |
font-size: .75rem; color: #8d9296; 灰色 |
フォントファミリーの既定値
表示されるページ全体を意味する「body」のセレクタには次の様にフォントファミリー (font-family)プロパティが指定されていて、オーバーレイの各文字要素の既定値となっています:
body {
: : :
font-family: "Hiragino Kaku Gothic ProN","Hiragino Sans","メイリオ","Meiryo",system-ui,-apple-system,BlinkMacSystemFont,sans-serif;
: : :
}
フォントの名前がいくも並んでいますが、これは「フォントスタック」と呼ばれるもので、表示する文字を含むフォントをこのフォントスタックから順に探して、初めに見つけたフォントを使ってその文字が表示されます。
使うOSによって標準でインストールされているフォントが違ってくるので、フォントスタックで多数のフォントを指定する事で、違うOSの環境下でも類似したフォントが使われる様にするのと、フォントによっては対応していない文字もあるのでそれらの文字を含む別のフォントをこのフォントスタックに加えて文字がトーフ(□)になってしまうのを防ぐ事が出来ます。
上記の設定のフォントスタックだと:
- MacOSに標準で搭載されるヒラギノフォント2種類 ("Hiragino Kaku Gothic ProN","Hiragino Sans")、
- Windowsに標準で搭載されるメイリオフォント ("メイリオ","Meiryo")、
- CSS4で追加されたシステム標準UIフォント(system-ui)、
- MacOSのシステムフォント (-apple-system,BlinkMacSystemFont)、
- ブラウザ標準搭載のサンズセリフフォント (sans-serif)
の順番で対応するフォントを探していきます。
一般的な文字の表示には、使っているシステムがMacOSの場合は標準で搭載される1番目のヒラギノフォントが使われて、Windowsの場合はヒラギノフォントは標準ではインストールされていないので、次のメイリオフォントが使われるという仕組みになっています。 (※ 個人でWindowsにヒラギノフォントをインストールしてある場合はWindowsでもヒラギノフォントが使われます。)
また、表示する文字が絵文字などの特殊文字でヒラギノやメイリオフォントが対応していない場合や、何らかの理由でヒラギノ又はメイリオフォントが壊れていたり見つからない場合は、システムフォント、MacOSのシステムフォントから各当するフォントが検索され、それでも見つからない場合は、HTMLで標準フォントの一つとして定義されるサンズセリフを検索します。
最終的に文字がどのフォントにも対応していない場合はトーフ(□)になってしまいます。。
文字の影
「.tw-comment-item-body」クラスのDIVタグには、次の様な文字の影 (text-shadow)プロパティが設定されていて、4つの文字要素はこのタグの下層にあるのでこのプロパティ値が有効になります:
body[data-is-embedded=true] .tw-comment-item-body { : : : text-shadow: 1px 1px 1px #000;
}
なので、既定のコメント欄の文字の背景には半径1ピクセル幅で黒のぼかしの付きの影が表示されて、文字は次の様な表示になります:
比較的薄い影なのでそこまで気にならないかもしれませんが、文字の色と背景が明るい場合でも、影のコントラストで文字が読み易いというデザインなっているのだと思われます。
「style=2」仕様
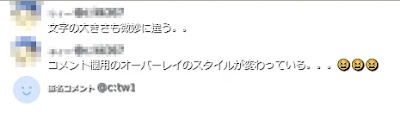
これに加えて、辺りからオーバーレイのURLに追加された「style=2」パラメータが有効な場合は「ユーザー名 (.tw-comment-item-name)」と「コメント (.tw-comment-item-comment)」には次の様なCSSが追加されます:
body[data-is-embedded=true] .tw-comment-window-page-2 .tw-comment-item-comment, body[data-is-embedded=true] .tw-comment-window-page-2 .tw-comment-item-name { : : : text-shadow: -2px -2px 0 #111,-1px -2px 0 #111,0 -2px 0 #111,1px -2px 0 #111,2px -2px 0 #111,-2px -1px 0 #111,-1px -1px 0 #111,0 -1px 0 #111,1px -1px 0 #111,2px -1px 0 #111,-2px 0 0 #111,-1px 0 0 #111,0 0 0 #111,1px 0 0 #111,2px 0 0 #111,-2px 1px 0 #111,-1px 1px 0 #111,0 1px 0 #111,1px 1px 0 #111,2px 1px 0 #111,-2px 2px 0 #111,-1px 2px 0 #111,0 2px 0 #111,1px 2px 0 #111,2px 2px 0 #111; }
このCSSは文字の影(text-shadow)プロパティが、半径2ピクセルという太めのぼかし無しの影を文字の背景に設定していますが、「ユーザー名」と「コメント」を表示するタグに直接設定されているので、上記の.tw-comment-item-bodyタグでに設定ぼかし付きの文字の影に置き換わって、この太い影が有効になります。
この場合、文字は次の様に表示されます:
あくまでも推測ですが、最近になって1920x1080といった以前よりも高画質な配信設定が普及してくるのに伴って、スケーリング無しの表示だとコメント欄の表示が小さくなって影の太さも控え目になるので、ユーザー名とコメントの文字を少し拡大して、太い影が追加されたのかと推測します。
但し、カスタムCSSでコメントの文字の色を黒にしている場合にこの影が有効になっていると次の例の様に文字が同じ色でつぶれてしまうので読み憎くなってしまいます。
では、ツイキャスのサイトからオーバーレイのURLをコピーすると、必ず「style=2」というパラメターがURL内に設定される様ですが、太いか影が好みではない場合は「style=0」や「style=1」といった別の数字に変更すると以前の様な表示に戻ります。
以降は、既定の文字スタイルをカスタムCSSを使って変更したい時に加える一般的な設定を紹介していきます。
「ユーザーID」と「タイムスタンプ」の表示
「ユーザーID」と「タイムスタンプ」の各自を表示させたい場合は次の様なCSSをカスタムCSSに加えます。
/* ユーザーID */
.tw-comment-item-screen-id {
display: unset !important;
}
/* タイムスタンプ */
.tw-comment-item-date {
display: unset !important;
}
プロパティの値に最後に「!important」が付いていますが、冒頭に記した既定のCSSスタイルが「ユーザーID」と「タイムスタンプ」を非表示にしている設定の「none」の値を上書きする為で、「unset」の値を指定することで上層のタグで有効になっているCSSのスタイルが適応される様にしています。
「ユーザーID」と「タイムスタンプ」は共にDIVタグなので、上層のCSSなどで値が特に設定されていない場合はDIVタグの規定値である「block」が使われます。
CSS内に同じ又は同等のCSSセレクタの設定がある場合は、「!important」が付く設定が優先されるので、個人でカスタムCSSを編集する場合は、カスタムCSS内の別の場所に、「!important」が付く同じ又は同等のCSSセレクタの設定が存在すると、値の書き換えが出来ない場合があるので注意が必要になります。
なので上記のCSSの例のある行をカスタムCSSに追加して「ユーザーID」、「タイムスタンプ」を表示させた場合で、有効にしたいプロパティ値が上層のタグで指定されているCSS値以外の値にしたい場合は新たにCSS設定の行を加えるのではなく、表示させる為に追加した行の値を必要に応じて「unset」の値を、「inline」や「inline-block」などといった値に変更する必要があります。
文字サイズ変更
CSSでは文字の大きさは「font-size」プロパティで変更します。
使っているカスタムCSSで設定されているCSSによっては少し複雑な設定が必要な場合もありますが、基本的には次の様なCSSをカスタムCSSに加えて文字サイズを変更する事が出来ます。
/* ユーザー名 */
.tw-comment-item-name {
font-size: 12px;
}
/* ユーザーID */
.tw-comment-item-screen-id {
font-size: 12px;
}
/* コメント */
.tw-comment-item-comment {
font-size: 20px;
}
/* タイムスタンプ */
.tw-comment-item-date {
font-size: 12px;
}
上の例では、文字の大きさは「px」を使ってピクセル単位で指定していて、「px」の前にある数字(英数半角)を変更する事で大きさが変わります。 (数字と「px」は繋げて、間にスペースは入れません。)
文字色変更
「ユーザー名」以外の文字はDIVタグ<div>になっていて、文字の色は次の様に「color」プロパティで変更できます:
/* ユーザーID */
.tw-comment-item-screen-id {
color: rgb(255, 255, 255);
}
/* コメント */
.tw-comment-item-comment {
color: rgb(255, 255, 255);
}
/* タイムスタンプ */
.tw-comment-item-date {
color: rgb(255, 255, 255);
}
「ユーザー名 (.tw-comment-item-name)」だけはURLリンクを貼りつけるのに使うアンカータグ<a>になっているので、色の設定が少し複雑で次の様な疑似(presudo)クラスをセレクタに含むCSS設定が必要になります:
.tw-comment-item-name:link,
.tw-comment-item-name:visited,
.tw-comment-item-name:hover,
.tw-comment-item-name:active {
color: rgb(255, 255, 255) !important;
}
「:link」「:visited」「:hover」「:active」の疑似クラスは、おのおの、リンクの標準色、訪問済みのリンクの色、マウスが上にある時の色、クリックされた時の色で、これらの色を変更する必要があります。
太文字、イタリック
文字の厚みは「font-weight」プロパティ、イタリック/斜め書体文字のスタイルは「font-style」プロパティで設定する事が出来ます。
太文字、細文字
「font-weight」プロパティは文字の太さを、「100」、「200」、…「900」といった100の位の数字※で指定(数が大きいほど太い)するか、「normal」「bold」といった単語での指定が出来て、「normal」は数字の400、「bold」は数字の700と同等になります。
又、「lighter」(細め)、「bolder」(太め)といった単語も指定出来て、この場合は各当する要素に有効になっている文字の太さを基準にして細め、太めとなります。
| CSS | 例 | |
| font-weight: 100 | ABDあいうえお | |
| font-weight: 400 | ABDあいうえお | 「normal」 と同等 |
| font-weight: normal | ABDあいうえお | |
| font-weight: 700 | ABDあいうえお | 「bold」 と同等 |
| font-weight: bold | ABDあいうえお | |
| font-weight: 900 | ABDあいうえお |
但し、表示に使われるフォントが指定した太さに対応していない場合は「normal」又は「bold」の太さでしか表示されない場合もあるので注意が必要です。
※ではまだ正式リリースされていないCSS Fontモジュール Level4の規格で追加される可変フォントだと文字の太さ(font-weight)を1~1000の数字で指定出来る様になるみたいです。
イタリック、斜め
「font-style」プロパティは「normal」「italic」「oblique」の値を指定できます。
「italic」と「oblique」共に斜めの書体ですが、表示に使われるフォントに「italic」書体が無い場合は「oblique」、「oblique」書体が無い場合は「italic」、どちらの書体も無い場合は普通の書体を14度右に傾けて表示する仕様になっているそうです。
又、「oblique」に関しては2つ目の値を加えて-90度から90度の値で角度(deg)を指定する事で、任意の角度で表示する事が出来ます。
| CSS | 例 | |
| font-style: italic | ABDあいうえお | |
| font-style: oblique | ABDあいうえお | |
| font-style: oblique -20deg | ABDあいうえお | |
| font-style: oblique 14deg | ABDあいうえお | |
| font-style: oblique 60deg | ABDあいうえお |
[Chrome拡張機能] キャスコメカスタムCSSテスター

カスタムCSSを編集する際は基本的に英数半角入力を使いますが、半角で入力しないといけない部分を謝って全角で入力してしまったり、CSSプロパティのスペルを間違えたりするとその部分は飛ばされてしまうので、実際に表示されるオーバーレイが思った様にはカスタマイズされません。
個人で編集したカスタムCSSを確認する場合、OBSのブラウザの「カスタムCSS」の設定欄にペーストした後、OBS上で実際にオーバーレイを表示して問題がないかどうかを画像として確認するのが一般的だと思いますが、問題がある場合にカスタムCSSのどこの部分が原因になっているのかを特定するのにはある程度の経験と勘が必要になる場合が多いと思います。
でも、OBSのブラウザではなく、最近の一般的なWebブラウザには開発者(デベロッパー)向け機能というのがあって、この一つの「検証」ツールにCSSやHTMLの文法的な間違いを可視化出来る機能がありますが、最近のWebブラウザだとツイキャスのオーパーレイのURLに個人で編集したカスタムCSSを読み込ませる事は標準機能としてはまずサポートされていません。
そこで、ツイキャスのコメント欄のオーパーレイにカスタムCSSを読み込ませて表示するChrome拡張機能を作ってみました。 この拡張機能を使う事でカスタムCSS上の文法的な間違いの可視化、表示された要素にどのCSS設定が有効になっているかを比較的簡単※に確認する事が出来ます。
※: カスタムCSSの編集にはそれなりのCSSとHTMLの知識は必須になります。









コメント
コメントを投稿