[OBS] (個人的に) 気になる配信画面のぼやけ: 解像度編
OBSを使ったツイキャス配信で、実際に配信された画像がぼやけてしまって残念な場合があります。 特に、配信画面にコメント欄を表示している場合は、コメントの文字がぼやけてしまって読めないという事もあったり。。
原因はいくつか考えられますが、OBS上で画面のスケーリング (Scaling) 処理が行われている場合は、OBSの設定で、映像の解像度を調節すると改善される場合があるのでここにメモしておきます。
このメモは、あくまでも、自分の配信画面のぼやけが気になるという方向けのメモです。
特に気になる事は無いという人は読み飛ばしてください。
関連メモ
- 📝気になる配信画面のぼやけ: 解像度編 (このメモ)
- 📝気になるコメント欄のぼやけ: OBSのシーン上での変換
とりあえず確認すべきOBS設定
OBSの初期設定が必ずしもどの配信サイトの設定に適しているという事もないので、OBSを使って配信はしているけれど、これまでに解像度設定を全く気にした事がないという人は、とりあえず次の設定を確認してみて下さい。
映像 > 解像度設定
OBSで配信/録画する映像の解像度の設定になりますが、:
- OBSのメニューバーで「設定」を選択して設定ウインドウを開く、
- 開いた設定ウインドウの左側で「映像」を選択します。
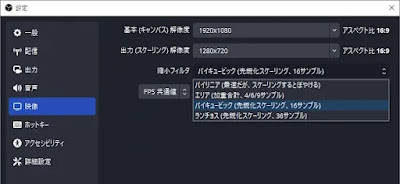
 |
| OBSの設定ウインドウの例 (映像) |
ウインドウ右側の一番上に
- 基本 (キャンバス) 解像度
- 出力 (スケーリング) 解像度
の2つがあるので、これらが同じ値に設定されているのを確認してください。
2つの値が違う場合は、「出力 (スケーリング) 解像度」は変更せず、
「基本 (キャンバス) 解像度」の値を「出力 (スケーリング) 解像度」と同じ値に変更します。
上の例では、基本解像度と出力解像度の両方が 「1280x720」に設定されています。
光回線などの速い接続を使っている場合は「1280x720」よりも大きい、「1920x1080」でも安定して配信出来るのが一般的なのでその場合は基本解像度と出力解像度共に 「1920x1080」に設定すると高画質になります。
「基本 (キャンバス) 解像度」のキャンバスは、油絵などを描く時に使う布キャンバスと同じ意味で、OBSの場合だとソースを配置して配信画面となる「シーン」の元の大きさになります。
「出力 (スケーリング) 解像度」は実際に配信される配信画面の解像度で、この解像度とキャンバスの解像度が違う場合は、OBSはキャンバスの画像を拡大又は縮小して配信画面の大きさに調整してからサーバーに送られます。
この拡大・縮小を「スケーリング」と呼びますが、パソコン(又はグラボ) の処理の負担になる他、キャンバス解像度が出力解像度よりも大きいは場合は画像が縮小されて画像の細い部分がぼやけてしまう場合が一般的です
なので、値が違う場合は、OBSの設定で「基本 (キャンバス) 解像度」と「出力 (スケーリング) 解像度」を同じ値にする事でOBS上でのキャンバスから配信画面へのスケーリング処理の必要がなくなるので配信画面のぼやけが改善されます。
OBSで新規の配信設定をした場合、特に指定をしないと、基本 (キャンバス) 解像度は使っている画面の解像度が設定されると思いますが、その解像度が配信サイトがサポートする出力解像度とは限らないので既定値の基本解像度を使っているとぼやけが強くなってしまう場合があると思います。
[注意点]
JPEG画像などには期待出来ない
JPEGは元々ぼやけのある画像に適した形式のフォーマットなので上記の方法ではJPEG画やMPEG動画で構成される配信画面のぼやけの改善はあまり期待出来ません。
また、OBSのプレビュー画面上に普通に表示される画像が既にぼやけている場合も効果は期待できません。
配信中は変更出来ない
OBSの仕様上、配信中又は録画中はこれらの設定を変更出来ないみたいです。 配信中又は録画中の場合はまず配信・録画を終了してから「基本 (キャンバス) 解像度」を変更してみて下さい。
また、”配信中/録画中にも関わらず変更出来る”という場合は、違う設定を変更している可能性もあるので再度確認してみて下さい。
「基本 (キャンバス) 解像度」を変更すると配置が変わる
OBSの初期設定値だと「基本 (キャンバス) 解像度」は使っているパソコンの画面解像度に設定されるみたいですが、実際の配信サイトでサポートされる配信画像の解像度よりも大きい場合がほとんどだと思います。
なので、2つの解像度が違って同じ値に変更しないといけない場合は「基本 (キャンバス) 解像度」が「出力 (スケーリング) 解像度」よりも大きい場合がほとんどだと思いますが、これはキャンバスの大きさを小さくするという事になるのでこれまで配信画面内あった物が画面外にはみ出てしまう可能性があります。
2つの解像度が違う場合は「基本 (キャンバス) 解像度」を変更する事で画質の向上が見込めますが、ソースの配置の再調整が必要になります。
配信サイトや受信デバイスによるスケーリング
上の設定はOBS上でのスケーリングを防ぐ設定になりますが、配信サイトや受信側 (閲覧) の設定によっては配信画面のスケーリングがおきて、受信側で実際に表示される画質が落ちてしまう場合もあるので注意が必要です。
(例) ツイキャスの場合
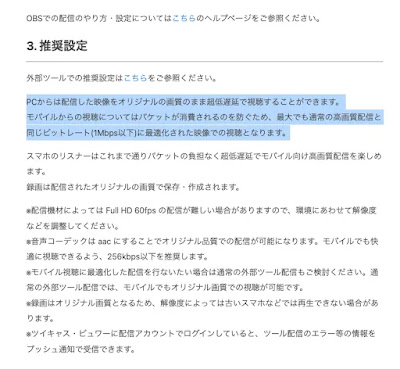
ツイキャスの「ツール配信の推奨設定」のページによると、雑談用の超高画質モードだと1920x1080の出力解像度もサポートされていますが、配信の受信側がスマホの場合は安定した接続を考慮して、ビットレートが1Mbps以下(推定1280x720の解像度)に再エンコードされて配信されるみたいです。 (確認)
この場合はスケーリングを防ぐ事は出来ないので、ぼやけの少ない配信を心掛けたい場合は、スマホ端末でスケーリングされた配信映像を確認してシーン内に表示されるコンテンツがぼやけにくい大きさに調節する必要もあると思います。
因みに、ゲームズ配信の超高画質モードの場合だと、受信側に十分なインターネットのスピードがあれば1920x1080の解像度の配信でもスマホで同じ解像度での視聴も可能の様です。
また、ツイキャスでは受信側で「画質」の設定が出来ますが、その設定がスマホアプリで「ソース画質 (低遅延)」、PCで「高画質 (ソース)」以外の設定になっている場合は画質が落ちて表示されます。
これは受信側の設定になるので配信側では直接設定出来ないのですが、ゲームス配信で、配信中に「ソース設定にすると高画質で見れますよ」などと説明している人もいたりで、その配信者さんのこだわりが伝わってくる様でした。
追記
ツイキャスの「ツール配信の推奨設定」のページにある「通常の雑談配信におすすめの設定」だと出力解像度は 854x480 となっています (確認)。
でも、これだと一般的な1280x720よりも低い画質設定なので、インターネットの速度制限などでこの解像度でしか安定した配信が出来ない場合は仕方ありませんが、視聴者側のスマホやPCの画面で表示するとどうしてもぼやけてしまう傾向にある様です。 なので、可能であれば出力解像度は 1280x720 以上の値を設定した方が良いと思います (雑談OBS配信の場合)。
光ケーブル接続を使っているなど、比較的速いインターネット回線を使っている場合はツイキャスの超高画質配信の設定が使えるので、出力解像度を1980x1080に設定をして問題なく使えるのが一般的になります。 この場合、基本解像度が1980x1080に設定されていてもOBS上ではスケーリングが起きないのと、これくらいの解像度があれば1280x720の解像度に縮小スケーリングをしてもそこまで目立ったぼやけは生じない様です。
因みに、スケーリングの例として次に、違う大きさの文字とモノクロのパターンが表示されている1980x1080のサイズのサンプル画像を用意してみました。
 |
| サンプル画像 (1920x1080) |
OBSの設定の「映像」に「縮小フィルタ」という設定があって、スケーリングでキャンバスの画像を配信の画像サイズに縮小する際に使う処理方法 (アルゴリズム) を選択できます。
これらの設定は画像編集ツールなどで画像のサイズを変更する場合にも使われているので、画像編集ツールを使って、バイキュービックサンプリングとバイリニアスケーリングの2つの方法で上のサンプル画像を1280x720の大きさに縮小してみました。
このページ上では縮小されたサムネイルが表示されているのでどれも同じ様に見ると思いますが、画像をクリックして実際の画像を確認しするとどちらの方法でも、左側に表示されている文字では24pxよりも小さい文字がにじんでしまっているのと、右側のモノクロパターンでは細かいパターンの四角は白い部分がグレーになっています。
ツイキャスのコメント欄は規定値だとコメントは16pxの大きさで表示される為、キャンバス解像度が1980x1080でスケーリング解像度が1280x720の場合は同様のぼやけが生じるという事になります。
また、同じスケーリングでも、カスタムCSSなどでフォントの大きさを24px以上に変更すると同じ様な設定でもそこまで問題にならないはず。。ですが、フォントサイズを変更するよりは、キャンバス解像度とスケーリング解像度を同じ値に設定するのが無難だと思います。
1980x1080を2倍、1280x720を3倍に拡大すると表示される内容の大きさが同じになるので、比較として文字とモノクロパターンを同等サイズに拡大してた画像の比較を次に載せておきます。 (クリックすると拡大表示されるので、その後拡大して細部の違いを比べてみて下さい。)
※ 上の例は、あくまでも基本 (キャンバス) 解像度が1980x1080、出力 (スケーリング) 解像度が1280x720に設定されている場合はフォントサイズが24px以上であればぼやけが気にならないという事で、基本 (キャンバス) 解像度と出力 (スケーリング) 解像度が同じ場合はそれ以下のフォントサイズでもぼやけずに表示される大きさもあるはずです。














コメント
コメントを投稿