画飛彡 (SCR Cast): スマホ画面をブラウザやOBSにミラー表示できる無料アプリ (その2)
スマホ/タブレットの画面をローカルネットワーク内のWebブラウザにミラー表示出来る無料アプリ、
を作ったので、このアプリの使い方のその2をここにメモしておきます。
👉 その1
「画飛彡 (SCR Cast)」は現在、Android版がGoogle Playで、iOS版がAppストアで公開されていますが、画面のミラーにはWeb基準でもあるWebRTCを使っているので、画像を受け取るOBS側ではブラウザソースを使って画飛彡からコピーしたURLを開くだけでミラー画面の表示が出来る様になっていて、他にアプリをインストールする必要はありません。
B. 画面をOBSにミラー
配信ソフトのOBSで「画飛彡 (SCR Cast)」からの画像を表示する場合は「 ブラウザ」ソースを使ってクライアントページを表示します。
この場合、表示に必要な手順は、その1のメモにある「A. 画面をブラウザにミラー」とほとんど同じですが、一般的なWebブラウザーを使う代わりに、OBSの「 ブラウザ」ソースを使うので、ステップ2と4が少し違います。
1. アプリのサーバーを起動
(ステップ1は「A. 画面をブラウザにミラー」のステップ1と同じです。)
(i) まずは、アプリのメイン画面の「サーバー(Web+シグナル)」の左にあるボタンを操作してサーバーを起動します。
(ii) これで、ブラウザ用のページを提供する「簡易Webサーバー」 と、ミラー時の接続に必要な「シグナリングサーバー」の2つのサーバーが有効になります。
2. URLをアプリからコピーしてOBSのブラウザソースで開く
OBSのソースにブラウザソースを追加して、クライアントページを設定します。
2-a: 簡易WebサーバーのURLをコピー
とりあえず、クライアントページを読み込む為の簡易WebサーバーのURLをアプリからコピーしますが、このステップは「A. 画面をブラウザにミラー」のステップ2とほぼ同じになります。
(i) ステップ1でサーバーを有効にすると、それまで無効になっていた「サーバー(Web+シグナル)」の右にある共有ボタン ( / ) が有効になります。
(ii) 有効になった共有ボタンをタップすると、「URLの共有」ダイアログが開き、このダイアログから
- 「簡易WebサーバーURL」と
- 「シグナリングサーバーURL」
を共有する事が出来ます。
(iii) ブラウザーでミラー表示する場合は「簡易WebサーバーURL」ボタンをタップして、 簡易WebサーバーのURLをOBSがインストールされているPC/macに渡します。
(iv) 「画飛彡 (SCR Cast)」がインストールされているデバイスから、ミラー画像を受け取る側のPC/macには、URLをメッセージとして送ったり、クラウドに保存してコピーしたりする必要があります。
(v) 簡易WebサーバーURLは:
というフォーマットになっているので、PC/macで直接URLを打ち込む事も可能です。
- 簡易WebサーバーのURLは「http://」で始まります。「https://」になっているとエラーになるので注意が必要です。
- アドレスは共有ボタンの左下にある「IPアドレス」に表示される値を使って下さい。
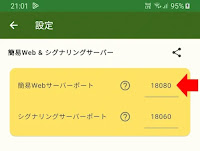
- 簡易Webサーバーのポート番号は「設定画面」で指定されている値である必要があります (ポート番号の既定値は「18080」です)。
2-b: OBSの「ブラウザ」を追加
次に、OBSのシーンに、アプリからの画像を表示する為のブラウザソースを追加します。
(i) OBSの「ソース」パネルの右下にある (ソース追加) ボタンをクリックします。
(ii) ボタンをクリックすると追加出来るソースの一覧が表示されるので、一覧から「 ブラウザ」を探して選択します。
(iii) 「ソースを作成/選択」というウインドウが開くので、適当な名前 (例:「ミラー画面」) を入力して「OK」をクリックします。
2-c: クライントページを設定
クライアントページを表示するには:
- ①アプリの簡易WebサーバーのURLを指定するか、
- ②URLからクライアントページをファイルとして保存して表示する
方法があります。
2-c ①: アプリの簡易WebサーバーのURLを指定する
(i) 「ブラウザのプロパティ」にある「URL」の欄に、ステップ2-bのURLを入力します。
(ii) 「ブラウザのプロパティ」の右下にある「OK」をクリックするとブラウザがシーンに追加されます。
※: 使っているネット環境によっては、デバイスのIPアドレスが定期的に更新される場合があります。 その場合は、アプリの簡易WebサーバーのURLをアプリからコピーし直すか、「URL」の欄に入力した値のIPアドレスの部分を最新のアドレスに更新する必要があります。
2-c ②: URLからクライアントページをファイルとして保存して表示する
(i) ステップ2-bのURLを一般的なWebブラウザで表示してファイルとして保存します。
(ii) 「ブラウザのプロパティ」にある「ローカルファイル」の左の四角をクリックして有効✅にすると「URL」の欄が「ローカルファイル」に変わります。
(iii) 「ローカルファイル」の欄に保存したクライアントページのパスを入力するか、右にある「参照」ボタンをクリックして保存したクライアントページを選択します。
(iv) 「ブラウザのプロパティ」の右下にある「OK」をクリックするとブラウザがシーンに追加されます。
3.アプリ側でキャスティングを始める
(ステップ3は「A. 画面をブラウザにミラー」のステップ3と同じです。)
アプリのメイン画面の「 キャスト」ボタンをタップします。
場合によって画面共有やマイク録音などの権限を求められるので各自を許可する必要があります。(初回は権限の要求ダイアログの表示が多めになります。)
4. ブラウザソースのプロパティ、「対話(操作)」を使って「Connect」
OBSのプレビューに表示されるクライアントページは直接操作は出来ませんが、ブラウザーソースを選択した時にプレビューの下に表示されるプロパティの「対話(操作)」をクリックします。
「'…'との相互作用」という名前のウインドウにクライアントページが表示されるので、これで「Connect」ボタンを押す事が出来ます
クライアントページの「Connect」ボタンを押すとブラウザからアプリへの接続が始まり、接続が上手く行くとアプリからの画像が表示されます。


























コメント
コメントを投稿