[Chrome拡張機能] チューブコメカスタムCSSテスター (つべコメCSSテスター)

以前、ツイキャスのライブ配信用コメント欄オーバーレイのカスタムCSSを、PCブラウザを使ってテスト出来るブラウザ拡張機能の「キャスコメカスタムCSSテスター」を公開しましたが、YouTube配信のコメント欄オーバーレイ用の
も作ってみました。
この拡張機能を使う事で、カスタムCSSを読み込んだYouTubeのコメント欄を、Webブラウザに表示する事が出来る為、カスタムCSSを変更するごとにOBSのブラウザソースに読み込ませて確認する必要が無くなります。
また、コメント欄を表示した後も、拡張機能のポップアップでカスタムCSSを修正出来るほか、ブラウザの「開発者ツール」を開く事で読み込まれたカスタムCSSのエラーも確認出来ます。
『チューブコメカスタムCSSテスター』
📦Chrome拡張機能 v0.1.3 ( 公開)
ブラウザへインストール
『チューブコメカスタムCSSテスター』は、Chromeウェブストアで公開されているので、Chromeを始めとするEdge、OpearaやBraveなどといったChromium系のブラウザの拡張機能として使う事が出来ます。
ブラウザへの追加方法については次のメモ内にあるリンクの説明を参考にしてみて下さい。
主な機能と使い方
1. オプションページ
『チューブコメカスタムCSSテスター』のアイコンをブラウザのツールバーに固定している場合は、このツールバーに表示されている
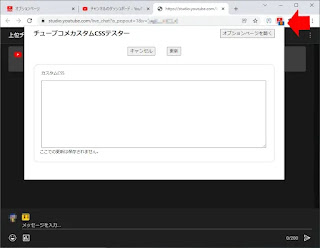
既に、コメント欄が表示されている場合はポップアップが代わりに開きます。
おおまかな流れとしては、このオプションページで
- 「コメント欄URL」と
- 「カスタムCSS」
に値を入力 & 保存した後、オプションページの中央、右にある ボタンをクリックすると、カスタマイズされたYouTubeのコメント欄が、新しく開くタブに表示されます。
a.「YouTeube Studioページ」ボタン
オプションべージ右上にある YouTeube Studioページ ボタンをクリックすると、「YouTube Studio」のページが別のタブで開きます (要ログイン)。
自分のYouTube配信用のコメント欄のURLをコピー:
コメント欄のURLは、この「YouTube Studio」のページでライブ配信の準備をするとコピーする事が出来ます。
このページから自分でライブ配信の準備をして、コメント欄を表示した後、コメント欄右上に表示されるメニューで「ポップアップ」した後、新しい開いたコメント欄のURLをコピーして、拡張機能の「コメント欄URL」にペーストします。
b. コメント欄URL
コメント欄のURLを複数登録してポップアップメニューで選択する事が出来ます。
- オプションページ内の「コメント欄URL:」の見出しの下にある入力欄に、ポップアップしたYouTubeのコメント欄※のURLを入力。
- 右端にある ボタンをクリックして保存します。
※: 自分の配信ではないライブ配信の場合もコメント欄をポップアップするとアドレスの欄にURLが表示されるので、それを入力欄にコピペします。
コメント欄URLは複数の設定の保存が可能で、インストール時は無名の設定が一つ保存されていて、次の例にある様に、見出し横の緑色の部分に「(無名)」と表示されます。
緑の部分がドロップダウンボタンになっていて、クリックすると登録されている設定の名前が下にリストされて、又、リスト編集用のボタン各種 (名前変更/削除/新規追加)が右に表示されます。
- 下に表示されたリストから表示したい設定の設定名を見つけてクリックするか、
- 右のリスト編集用のボタンから、選択されている設定名への編集動作を1つ選んでクリックします。
リスト編集用のボタンを選択した場合はボタンの表示から編集用の表示に切り替わります。
 |
| 例:「名前変更」ボタン選択時 |
c. 背景色を上書きする (v0.1.2以降)
v0.1.2で追加された機能で、チェックボックスを選択して✅有効にすると、オーバーレイの背景色が左横のカラーボックスで指定した色で上書きされます。
これは背景色が透明な場合に色の確認をするために一時的に背景色を変更する機能なので、入力したカスタムCSSをOBSのブラウザソースで使っても背景色が変わってしまう事はありません。
注: bodyタグの背景色属性を指定して(body {background-color: #指定した色;})背景色を変更しているので、同じbodyタグを使って背景を設定しているカスタムCSSを読み込んだ場合は背景が正しく表示されない場合もあるので、その場合はチェックを外してこの機能を無効にしてください。
また、bodyタグよりも下の階層にある子要素タグで背景色が違う色に指定されている場合は、背景色はカラーボックで指定した色で表示されません。
d. 「オーバーレイを開く」ボタン
「配信ツール向けオーバーレイ」と「カスタムCSS」を設定した後、ページ右上の ボタンをクリックすると、同じブラウザ上で新しいタブが開いてカスタムされたYouTubeのコメント欄が表示されます。
注: コメント欄URLに入力された値のアドレスが拡張機能によって正しく認識されない場合は、「オーバーレイを開く」ボタンは無効になるのでクリックする事は出来ません。
この方法で新しく開いたタブに表示されるコメント欄には既定値としてオプションページで保存されているカスタムCSSが読み込まれますが、この後にオプションページのカスタムCSSを変更しても既に表示されているコメント欄にはオプションページでの変更は反映されません。
オプションページで変更したカスタムCSSを確認したい場合は、新たにオーバーレイを開く必要があります。
注: YouTube Studioからコピーした自分のチャンネルのコメント欄を表示する際は、ブラウザ上で同じYouTubeチャンネルにログインしている必要があります。 (同じチャンネルにログインしていない場合はYouTubeのエラー画面が表示されます。)
e. カスタムCSS
- オプションページ内の「カスタムCSS」の下の欄にテストしたいカスタムCSSを入力。
(この欄でCSSを編集するよりは、Windowsなら「メモ帳」といった、テキストエディタで編集したCSSをペーストする事をお勧めします。) - 右にある ボタンをクリックして保存します。
2. ポップアップ
YouTubeのコメント欄を表示している時にツールバーにある拡張機能の
ポップアップでは、表示されているコメント欄に既に読み込んでいる「カスタムCSS」を確認出来る他、このCSSを変更して、ページ内にある ボタンをクリックすると表示中のコメント欄のカスタムCSSが更新されます。
ポップアップ内に表示されるカスタムCSSは初めは既定値としてオプションページで保存されたカスタムCSSですが、ポップアップで更新した内容は表示しているコメント欄だけで有効で、変更が別のタブに表示されているコメント欄に反映されたり、オプションページのカスタムCSSに保存される事はありません。
3. 開発者ツール
ブラウザの開発者ツールを使うと、読み込まれているカスタムCSSのエラーを確認したり、一時的な変更を加えて表示を確認したりする事が出来ます。
「F12」キーを押すと開発者ツールが表示されるブラウザが多いと思いますが、使っているブラウザ(PC版)によって操作方法が少し違うので詳しい説明は避けておきます。
開発者ツールの大まかな使い方としては、📝「キャスコメカスタムCSSテスター」のメモにある「開発者ツール」の説明を参考にしてみて下さい。
ブラウザの開発者ツールを使うと次の様な事を確認する事が出来ます。
- 指定したCSSが実施に有効になっているか、別のCSS設定によって無効になっているかどうか。
- 指定したCSSの書式の間違い
- 実際にページに表示されたHTML要素にどのCSS設定が有効になっているか。
- 実際にページに表示されたHTML要素のCSSプロパティ値
確認されている問題/事例
現バージョン (v0.0.2)で、扱えるカスタムCSSのサイズの上限は約8KBとなっています。- 追記 ():
バージョン v0.0.3以降からサイズが8KB以上のカスタムCSSを扱える仕様に変更しました。
chrome拡張機能が標準で記録出来る上限の5MBに近いサイズのカスタムCSSを扱える仕様になっていますが、サイズが1MBを超える様な大きなサイズのカスタムCSSが必要になる事はまずないと思うのと、読み込み時のブラウザへの負担にもなるので無駄のないカスタムCSSを使う事をお勧めします。 -
追記 (): 「Chat v2.0 Style Generator」といったサイトのYouTube用のカスタムCSSだと現在の上限を越えてしまうので、今後のバージョン(v0.0.3)で上限を増やす事を予定しています。
- 追記 ():
バージョン v0.0.3以降からサイズが8KB以上のカスタムCSSを扱える仕様に変更しました。
- この拡張機能を使ってYouTube Studioからのコメント欄を表示する際には、YouTube Studio上で「コメント欄URL」をコピーする時に使ったチャンネルと同じチャンネルにログインしている必要があります。
- 「コメント欄URL」は配信が完了すると新しいURLが必要になる様で、配信毎に更新する必要があります。
更新履歴
チューブコメカスタムCSSテスター v0.1.x
| Chrome 拡張機能 |
Firefox アドオン |
更新内容 |
| v0.1.3 () |
|
|
| v0.1.2 ( 公開) |
|
|
| v0.1.1 ( 公開) |
|
|
| v0.1.0 ( 公開) |
マニフェストv3に移行 |
チューブコメカスタムCSSテスター v0.0.x
| Chrome 拡張機能 |
Firefox アドオン |
更新内容 |
| v0.0.5 ( 公開) |
「オーバーレイを開く」ボタンを押した後に開くページにカスタムCSSが適用されない不都合を修正。 | |
| v0.0.4 ( 公開) |
配信中のコメント欄のURLにも対応。 | |
| v0.0.3 ( 公開) |
サイズが8KBを超えるカスタムCSSを扱える仕様に更新。 サポートページURLの追加。 | |
| v0.0.2 ( 公開) |
オプションページの変更。 コメント欄URLの入力欄の書式エラー表示を修正。 | |
| v0.0.1 ( 公開) |
初回リリース。 |
関連ページ
- キャスコメカスタムCSSテスター サポートページ
- チューブコメカスタムCSSテスター サポートページ (このページ)
- TwitchコメカスタムCSSテスター サポートページ
- ブラウザー拡張機能 by kii-memo まとめ










コメント
コメントを投稿