[OBS] カウントダウンタイマー (HTMLオーバーレイ)
 |
| HTML カウントダウンタイマー |
OBSで使える、HTMLベースのカウントダウンタイマーを作ってみました。
時間になると昔ながらの「ピピピッ」というデジタルアラーム音で通知します。 又、設定で、インターネットで公開されている別の音源に変更する事も出来る他、カスタムCSSを追加すれば色の変更も可能です。
OBSのブラウザソースを使って表示するので、他のアプリをインストールする必要も無く、すべてのOS (Linux/macOS/Windowsなど)のOBSに対応しています。
OBSでの設定
OBSの配信画面に表示するのにはブラウザソースを使います。
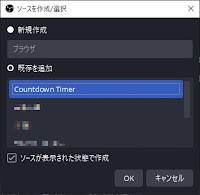
シーンに追加 (新規作成)
- ソースパネルの左下にある➕をクリック
- 表示されるリストから「ブラウザ」を選択
- 「ソースを作成/選択」というタイトルのダイアログが表示されます。 一番初めの「新規作成」が選択されていて、新しく追加されるブラウザソースの名前 (例:「ブラウザ」、「ブラウザ 2」など)が設定されているので、そのまま「OK」ボタンをクリックするか、適切な名前に変更してから「OK」ボタンをクリックしてブラウザソースを追加します。
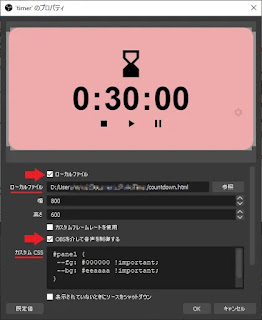
ブラウザソースのプロパティ
次に追加したブラウザソースのプロパティを開きます。
- 「ローカルファイル」のチェックボックスを選択[✓]するとローカルファイルの欄が下に表示されるので、右端の「参照」ボタンを押してBOOTHからダウンロードしたZipファイルから解凍したファイル (countdown.html) を選択します。
- 「OBSを介して音声を制御する」のチェックボックスを選択すると、OBSのメイン画面にある「音声ミキサー」に、このブラウザソースの音量調節が追加されるので、タイマーのアラーム音を音声ミキサーで調整する事が出来る様になります。
- デフォルトでは明るい緑のタイマーが表示されますが、プロパティ内の「カスタムCSS」の欄に、このページの後の方で設定出来るカスタムCSSをコピー&ペーストすると色のカスタマイズも可能です。
- 配信画面に表示されるタイマーの大きさは、OBSのプレビュー画面上にてマウス操作で調節する事も出来ますが、それだと表示されるタイマーの縦横の比は変わらず、表示されるアイコンと数字の大きさも変わってしまうので、プロパティにある「幅」と「高さ」の数字を調節してみてください。 「幅」が360よりも大きい値であればタイマーの左側が切れて表示される事はないはずです。
アラーム音は追加したブラウザソースから「デスクトップ音声」へと出力されます。
音の設定 (音声モニタリング)
- Windows版のOBSだとこの設定でアラームの音は配信/録画に出力されますが、配信に使っているパソコンのスピーカー又はヘッドフォンには出力されない場合がほとんどだと思うので、配信側でアラーム音を聞くには、カウントダウンタイマーを表示しているブラウザソースからの音声をモニタ-する必要があります。
- mac版のOBSの場合、「デスクトップ音声」からの音声をスピーカー/ヘッドフォンで再生する設定を使っている場合は追加で設定は必要ありませんが、そうでない場合は、アラーム音をモニターする必要があります。
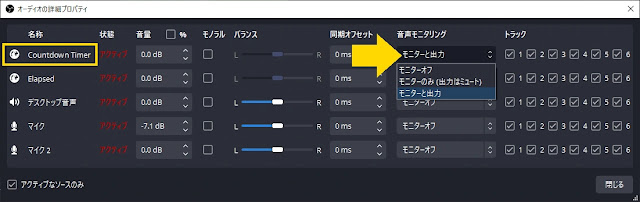
1.ブラウザソースの「音声モニタリング」を有効にする
「音声ミキサー」のパネル部分を右クリック(macではクリック)するか、左下のボタンをクリックすると開くメニューで「オーディーオの詳細プロパティ」を選択します。
すると「オーディーオの詳細プロパティ」のウインドウが開くので、カウントダウンタイマーを表示しているブラウザソースの行を探して (例の場合だと「Countdown Timer」の行)、「音声モニタリング」の値を「モニターと出力」にします。
これで、アラーム音がOBSの出力と、次で設定するモニタリングデバイスの両方に送られる設定になります。
2.OBSの設定 > 音声でモニタリングデバイスを指定する
OBSの設定の左側で「音声」をクリックした後に、右側で (縦にスクロール出来ます)「詳細設定」の項目を探して、「モニタリングデバイス」でアラーム音を出力したい音声デバイスの名前を選択します。
例では、モニタリングデバイスに「VG258 (NVIDIA High Definition Audio)」が選択されていますが、使っているパソコンによって名前が違うので、実際にスピーカー又はヘッドフォンに繋がっている音声出力デバイスの名前を選択する必要があります。
。。。但し、この方法だと、既にOBSの音声モニター機能を別の用途で使っている場合、使い方によってはアラーム音だけをモニターする事が無理な場合もあるので注意が必要です。
👉 可能であればOSBのブラウザソースでなく、普通のWebブラウザからの音声を字幕サービスに送る方法を検討してみて下さい。
他のシーンにも追加 (既存を追加)
設定したタイマーを他のシーンにも表示させたい場合は、追加したいシーンを選択した後、以前と同様にソースパネルの右下にある➕をクリックして、「ブラウザ」を選択します。
「ソースを作成/選択」というタイトルのダイアログが開きますが、今回は「新規作成」ではなく「既存を追加」を選択してリストからタイマーの名前を選択した後「OK」ボタンを押します。
操作方法
 |
| 「対話」ボタン |
注: タイマーを操作するには、OBSのプレビュー画面内に表示されているオーバーレイをクリックしても反応しないので、「ソース」パネルでタイマーを表示するのに使っているブラウザソースを選択後、配信プレビュー画面の下にある「ソース ツールバー」に表示される「対話」をクリックします。
クリックの後に開くウインドウに表示されるタイマーをマウスで操作する事が出来ます。
砂時計アイコン
タイマーのトップに表示される砂時計アイコン () の向きがタイマーの状態を表します。
- : タイマー停止中
- : タイマーカウントダウン中
- : 一時停止中 (ポーズ)
タイマー稼働時には、中央のカウンターがカウントダウンされて「0:00:00」になった時点で、アラームの音が再生されます。 デフォルト設定では、「ピピピッ」という昔ながらのデジタルアラームの音が再生される仕様になっています。
操作ボタン
タイマーの基本操作は、カウンター下に表示される ボタンを使います。
| タイマーのカウントダウンを停止して、カウンターをリセットします。 またアラーム音が鳴っている場合はアラーム音を停止します。 | |
| タイマーのカウントダウンを開始します。 一時停止中にクリックするとカウントダウンが再開します。 | |
| タイマーのカウントダウンを一時停止、又は再開します。 |
設定パネル
右端にあるをクリックすることで設定用のパネルを表示/非表示する事が出来ます。
設定パネルでは
- タイマーのカウントダウン時間の設定: 変更後はをクリックしてください。
- アラーム音の設定: ネット上で公開されている音源(mp3/wav/ogg)のURLを指定できます※。
が可能です。
設定後はを再度クリックして設定パネルを非表示にして下さい。
※: PC上にファイルとして保存されている音源は直接読み込む事は出来ませんが、GoogleドライブやDropbox(ドロップボックス)などのクラウドサービスに保存、URLを使った共有を有効にして、そのURLを使えば読み込む事も可能になります。
実際に動くカウントダウン タイマー
実際に動くカウントダウン タイマーをここに埋め込んでおきます。
カウントダウンタイマーとしての機能を確認出来るほか、下の「背景/文字色選択」での色設定が反映されます。
https://kii-memo.blogspot.com/p/timer-overlay.html
カスタムCSS
OBSで使う場合は次のCSSをブラウザーソースのプロパティにある「カスタムCSS」にペーストする事で色の設定が出来ます。
#panel {
--fg: #ffffff !important;
--bg: #aaeeaa !important;
}
- カウントダウンタイマー: このHTMLオーバーレイ
- OBS用 デジタル配信時間計: OBSのブラウザソースで表示した場合は、配信中にのみ時間計が加算されます。















コメント
コメントを投稿