OBS用 配信時間計 (HTMLオーバーレイ)
OBSで使える、HTMLベースのデジタル配信時間計を作ってみました。
普通の時計ではなく、OBSでの配信時間を表示します。
OBSのブラウザソースで配信画面に配置しておけば、配信開始と共にOBSでの配信時間が加算されていくので、どのくらい配信をしているかが一目でわかります。
時間計のフェイス(表示部)をクリックしていくと3種類の表示モードに切り替わる他、カスタムCSSを組み込めば色や文字の大きさの変更も可能です。
[目次]
OBSでの設定
OBSの配信画面に表示するのにはブラウザソースを使います。
※: OBSのブラウザソースで表示する事を前提にしていますが、普通のブラウザで表示する事も可能です。 但し、普通のブラウザで表示した場合は、ブラウザに表示された時から時間の加算が始まります。
シーンに追加 (新規作成)
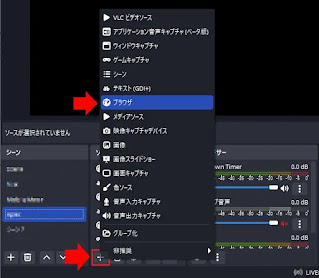
- ソースパネルの左下にある➕をクリック
- 表示されるリストから「ブラウザ」を選択
- 「ソースを作成/選択」というタイトルのダイアログが表示されます。 一番初めの「新規作成」が選択されていて、新しく追加されるブラウザソースの名前 (例:「ブラウザ」、「ブラウザ 2」など)が設定されているので、そのまま「OK」ボタンをクリックするか、適切な名前に変更してから「OK」ボタンをクリックしてブラウザソースを追加します。
ブラウザソースのプロパティ
次に追加したブラウザソースのプロパティを開きます。
プロパティ内での設定
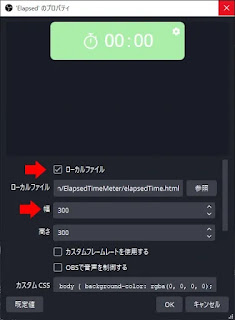
- 「ローカルファイル」のチェックボックスを選択✅するとローカルファイルの欄が下に表示されるので、右端の「参照」ボタンを押してBOOTHからダウンロードしたZipファイルから解凍したファイル(elapsedTime.html)を選択します。
- 配信画面に表示される配信時間計の大きさは、OBSのプレビュー画面上にてマウス操作で調節する事も出来ますが、それだと表示されるアイコンと数字の大きさも変わってしまうので、プロパティにある「幅」の値を調節してみてください。
- デフォルトでは明るい緑のタイマーが表示されますが、プロパティ内の「カスタムCSS」の欄に、このページの後の方で設定出来るカスタムCSSをコピペすると色のカスタマイズも可能です。
操作方法
 |
| 「対話」ボタン |
注: 時間計を操作するには、OBSのプレビュー画面内に表示されているオーバーレイをクリックしても反応しないので、「ソース」でオーバーレイを表示するのに使っているブラウザソースを選択後、配信プレビュー画面の下にある「ソース ツールバー」に表示される「対話」をクリックします。
クリックの後に開くウインドウ内に表示される配信時間計をマウスで操作する事が出来ます。
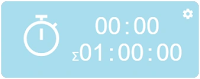
表示モード
設定アイコン
0
y
0
d
00
:
00
:
00
Σ
0
y
0
d
00
:
00
:
00
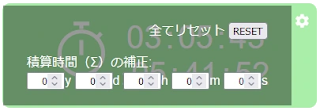
積算時間(Σ)の補正:
y
d
h
m
s
:
カスタムCSS
OBSで使う場合は次のCSSをブラウザーソースのプロパティにある「カスタムCSS」にペーストする事で色の設定が出来ます。
:root {
--fgColor: #ffffff;
--bgColor: #aaeeaa;
--fontSize: 40px;
}
::-webkit-scrollbar {
height: 0; width: 0; /* スクロールバーを表示させない */
}
- カウントダウンタイマー: 時間になると「ピピピッ」っと昔ながらのデジタルアラーム音 (変更可能)が鳴るデジタルタイマー。
- OBS用 デジタル配信時間計: このHTMLオーバーレイ















コメント
コメントを投稿