OBSキャスコメ CSSカスタマイザ ー (v0.2)
公開 [v0.2の更新遍歴]
OSBでツイキャスのコメント欄を表示する際に使うカスタムCSSを、このページの「CSSカスタム設定」を操作する事で簡単に調節する事が出来ます。 OSBでツイキャスのコメント欄を表示する方法については、『ツイキャスのコメント欄を表示 (サムネ付きで)』を参照して下さい。
HTMLとCSSの表示はOSやブラウザの種類の違いによって左右されるので、必ずしも使っているバージョンのOBSで同じように表示されるかは保証できませんが、OBS上でコメント欄がどのように表示されるかを下にある「コメント欄サンプル」で確認する事も出来ます。 また、調節した設定に相当するCSSは「ツイキャスコメント欄表示用CSS」に表示されるので、その下にある「CSSコードをクリップボードにコピー」ボタンを押して内容をコピーすれば、OSBの設定画面の所定の場所に張り付ける事が出来ます。
※ 画面の横幅が800ピクセル以上のデバイスやスクリーンでの表示を推奨。
[ 追記] ツイキャスのツール配信ページでコピーする「配信ツール向けオーバーレイ」のURLが微妙に変更された様で、文字がかなり濃い影付きで表示される仕様になっています。 更新されたオーバーレイのURLには「style=2」というパラメターが追加されているので、この部分を「style=1」などの様に変更すると以前の表示に戻す事が出来ます。
現バージョンのOBSキャスコメ CSSカスタマイザーは以前のオーバーレイの仕様を前提にしているので気になる場合はURLに上記の変更を加えてみて下さい。
メモ帳 (kii-memo.blogspot.com)と、kii-memo-dev (kii-memo.blogspot.com)で公開しているツイキャスのコメント欄用のCSSを次にまとめています:
Twitchのコメント欄用のカスタマイザーも作ってみました:
👉『Twitchコメント欄向けカスタムCSSカスタマイザー (試作)』 (@kii-memo-dev)
OBSツイキャス コメント欄CSS カスタマイザー v.0.2
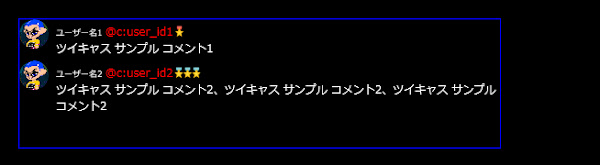
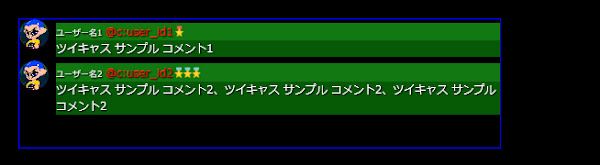
コメント欄サンプル
CSS カスタム設定
「透明度」は別名「アルファ値」と呼ばれて、0%が透明で100%が不透明になります。
ツィキャスコメント欄表示用CSS
font-family: 'Noto Color Emoji';
/* OBSツイキャス コメント欄CSS カスタマイザー v.0.2 */
body{
.tw-comment-item{
border-bottom: 3px solid rgb(128, 255,255);
}
display: unset !important;
margin-top: 10px;
}
height: 32px;
width: 32px;
}
background-color: rgba(30, 200, 30, 0.8);
flex: unset; padding-left: 5px;
}
white-space: normal;
}
background-color: rgba(30, 200, 30, 0.8);
display: inline-flex;
}
background-color: rgba(30, 200, 30, 0.8);
}
a.tw-comment-item-name:visited,
a.tw-comment-item-name:hover,
a.tw-comment-item-name:active {
color: rgb(255, 255, 255) !important;
}
display: none;
}
font-size: 20px !important;
font-style: italic;
font-weight: bold;
padding-left: 10px;
}
display: unset !important;
color: rgb(255, 255, 255);
font-size: 20px;
font-style: italic;
font-weight: bold;
padding-left: 10px;
}
display: unset !important;
background-color: rgba(30, 200, 30, 0.8);
padding-left: 10px;
}
background-color: rgba(30, 200, 30, 0.8);
color: rgb(255, 255, 255) !important;
font-size: 20px !important;
font-style: italic;
font-weight: bold;
padding-left: 10px;
}
display: block !important;
}
display: unset !important;
background-color: rgba(30, 200, 30, 0.8);
color: rgb(255, 255, 255);
font-size: 20px;
font-style: italic;
font-weight: bold;
padding-left: 10px;
}
※ 複数のブラウザで動作確認を行っていますが、ウインドウズの環境でしか行っていないので、もしも、不都合がある場合はコメントで報告してもらえると幸いです。
1. 背景色の設定のプリセット
CSSでのカスタマイズは、HTMLによって既に設定されているHTMLタグの色やサイズなどのプロパティを変更して行います。 背景色をカスタマイズする場合は、どのタグの背景色を変更するかで背景枠の範囲が違うので、背景色を変更するタグの組み合わせによって結果が違ってきます。 いくつかの組み合わせを「CSSカスタム設定」の[背景色の設定]パネルの「プリセット」にあるボタンで選べる様になっているので各ボタンの設定を次に説明します。
プリセット「無」
プリセット #1
Ⓔ [div.tw-comment-item-name-wrapper]、
Ⓙ [div.tw-comment-item-comment]と
Ⓚ [div.tw-comment-item-date]で背景色を設定します。
この設定だと、全部のユーザー情報の行とコメント行の背景の幅は表示幅に合わせて
プリセット #2
Ⓔ [div.tw-comment-item-name-wrapper]、
Ⓙ [div.tw-comment-item-comment]と
Ⓚ [div.tw-comment-item-date]で背景色を設定しますが、Ⓒ [div.tw-comment-item-body]の「等幅設定の無効化」も有効にするのでコメントごとに背景枠の幅が調節されます。
プリセット #3
Ⓔ [div.tw-comment-item-name-wrapper]、
Ⓙ [div.tw-comment-item-comment]と
Ⓚ [div.tw-comment-item-date]で背景色を設定します。
Ⓒ [div.tw-comment-item-body]の「等幅設定の無効化」と
Ⓔ [div.tw-comment-item-name-wrapper]の「コメント幅に合わせない」が有効になるので、各ユーザー情報の行とコメント行の幅が調節されます。
プリセット #4
Ⓙ [div.tw-comment-item-comment]、
Ⓚ [div.tw-comment-item-date]で背景色を設定します。
2. ユーザー情報の折り返しを有効化
「CSSカスタム設定」の Ⓓ [div.tw-comment-item-info] 内にある「ユーザー情報の折り返し」でユーザー情報の行での長い文の折り返しを有効にします。
関連メモ: 👉「キャスコメ欄用CSS: 改行」1.ユーザー情報の折り返し
3. コメントの改行を有効化
標準設定だとコメントに含まれる改行は全て無視されて表示されますが、「CSSカスタム設定」の Ⓙ [div.tw-comment-item-comment] 内にある「コメント改行有効化」を設定するとコメントに含まれる改行が無視されなくなります。
関連メモ: 👉「キャスコメ欄用CSS: 改行」2.コメント内の改行の有効化
4. ユーザーアイコンの形の微調整
ユーザーアイコンは標準の設定値だと32x32ピクセルのサイズで表示されて、画像の半径(radius)が16ピクセル(16px)に設定されているので丸いアイコンとして表示されます。
「CSSカスタム設定」のパネルからだと Ⓑユーザーアイコン(a.tw-commnent-item-icon) の「アイコンサイズ」でアイコンの縦幅/横幅を個別で設定できます。 アイコンの半径はパネルからは変更できないので、CSSを手で変更する必要があります。 詳しくは次のメモを参照
5. フォントの変更
- インストールされているシステムフォントを使いたい時の例:
👉「吹き出し内のフォントの変更: 📝L◯NEの会話画面風のツイキャスコメ欄カスタムCSS 」 - Goolgeフォントを使いたい時の例:
👉「3. 丸文字フォントを指定 (フォントの変更): 📝質〇箱風のツイキャスコメ欄カスタムCSS」
更新遍歴
👉「OBSキャスコメ CSSカスタマイザー v0.2」のメモ参照













コメントのフェードイン、フェードアウトとかは難しいのでしょうか
返信削除CSSにはアニメーション(animation)属性というのがあるのでそれを使って不透明度(opacity)を操作してみてはどうでしょうか? 新しいコメントがフェードインして表示されるだけならば難しくない様に思いますよ。
削除でも、フェードアウトというのは多分、コメントが一番下に来て消える時のエフェクトにしたいという事だと想像しますが、CSSだけでは難しい様にも思います。
カスタムSSでコメントのフェードイン+フェードアウトを有効にする方法を次のメモで公開しています。
削除👉コメントのフェードイン + フェードアウトのCSSアドオン
すみません、コメントの縁取りは消せないでしょうか
返信削除コメントありがとうございます。
削除”コメントの縁取り”は、文字に付く黒い縁取りの事で良いしょうか? この場合は「カスタムCSS」ではなくツイキャスのサイトからコピーする「URL」を変更すると簡単だと思います。このページの頭の方にある[12/Nov/2021 追記]で触れていますが、URL内の「style=2」を「style=0」などに変更するとカスタムCSSを変更する事なく、黒い縁取りを消せるはずです。
カスタムCSSで対応したい場合は別のメモに書いてある次の部分を参照してみて下さい
削除「文字の黒い囲いを消す方法」
URL: https://kii-memo.blogspot.com/2021/11/wheres-comment-overlay-url.html#unset-css
また、上記の「文字の黒い囲いを消す方法」のメモの下にある「文字の囲い影を違う色に変更」で、黒い縁取りを違う色の縁取りにするCSS設定も紹介しているので興味がある場合はそちらも参考にしてみて下さい。
削除コメント欄のIDと☆を何度やっても消すことができないのですがいい方法ありますか?
返信削除コメントありがとうございます。
削除ツイキャスのコメント欄の場合、IDと☆はカスタムCSSを追加する事で表示される情報になります。 なので、使っているカスタムCSSのどこかに表示させる設定があると思うのですが、このページのカスタムCSSだけを使っている場合は、IDと☆は設定の部分で表示/非表示が選択出来るはずです。
このページのカスタムCSSを使っていない場合や、このページの
カスタムCSSに別のCSSを付け加えている場合は他のカスタムCSSでIDと☆の表示を有効にする設定が含まれると思うので、その部分を確認して、無効にした方が良いと思います。
[※: 現在使っているカスタムCSSを個人で変更する場合は、現在のCSSをファイルに保存したりしてバックアップをしておく事をお勧めします。]
削除IDは「.tw-comment-item-screen-id」、サポートの星、又はメンバーシップのバッジは「.tw-comment-item-star」というセレクターが使われるので、使っているカスタムCSS内で、これらの文字をアプリの「メモ帳」(Windowsの場合)などを使って検索して関連する部分を削除するとIDと☆は表示されなくなるはずです。
でも、これには少しCSSの知識が必要になるので、不安な場合は、これらの文字がる部分の後に続く弓括弧{}で囲まれた部分の中にある「display:」のプロパティを見つけて、その部分が「display: none !important;」となる様に編集すると表示されなくなるはずです。
あいにく、使っているカスタムCSSがどういった状態なのかが不明なので的確な解決方は示せませんが、どうでしょう?