[OBS] 気になるコメント欄のぼやけ (シーン上での変換と大きさ)
OBSを使ったライブ配信で、コメント欄のオーバーレイをシーン上に表示する際、コメント欄の表示サイズをマウスを使って調節すると場合によってはコメントの文字がぼやけてしまうので、文字がぼやけにくい設定方法をここにメモしておきます。
このメモはあくまでも自分の配信画面上のコメント欄のぼやけが気になる人向けのメモです。
特に気にならない方は読み飛ばして下さい。
[目次]
関連メモ
- 📝気になる配信画面のぼやけ: 解像度編 (スケーリング)
- 📝気になるコメント欄のぼやけ: シーン上の変換 (このメモ)
コメント欄オーバーレイ
コメント欄のオーバーレイはOBSのブラウザソースを使って表示する場合がほとんどですが、OBSのブラウザソースはシーンに追加した際に幅 800ピクセル、高さ 600ピクセルの、800x600の大きさが既定値として設定されます。
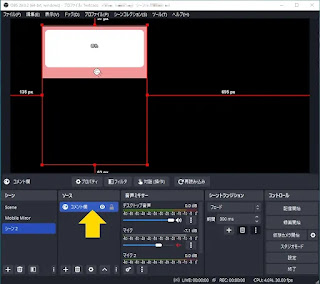
配信画面の解像度は配信サイトや配信の種類などによって推奨解像度が違いますが、下の例にある様に、キャンバスの解像度が1280x720に設定されている場合だと、既定値の大きさでブラウザソースを配置するとコメント欄が比較的大きく、逆に、解像度が1920x1080の場合だと既定値の大きさだと比較的小さく表示されてしまいます。
こうなるとブラウザソースを配信画面上に表示されるコメント欄の大きさを調整したくなると思いますが…
マウスでサイズ変更はNG
OBSをそこそこ使った事がある人なら、OBSのプレビュー画面で、コメント欄の大きさをマウス操作で拡大・縮小しがちかもしれませんが、過度な拡大をすると文字のぼやけの原因になります。
又、マウスで大きさを調整しても縦と横が塔倍率で拡大・縮小されるだけだったり、比を変えれたとしても表示される文字が縦か横かのどちらかにに引き延ばされてしまいます。
(間違えて拡大してしまった場合は後述の
「1.変換をリセット」を参照して下さい。)
プロパティの幅と高さで設定
この場合、少し面倒かもしれませんが、マウス操作ではなく、上記のブラウザソースのプロパティの幅と高さの数値を設定すると画質の劣化無しでコメント欄の大きさと縦横の比率を変更出来ます。
また、この方法ではコメント欄の文字の大きさや、アイコンの大きさは変わらないので (必要な場合は) カスタムCSSを使って大きさの変更をする必要があります。
時々、コメント欄の大きさを調節するのには『Altキーを押しながらマウスで調節』などと教えてくれる人がいるかもしれませんが、この方法でコメント欄の表示される部分の縦横の比率を調節した後に好みの大きさに拡大した場合は画質が落ちます。
シーン上での変換 (Transform)
ブラウザソースはプロパティで指定されたURL (又はローカルファイル) からコメント欄の情報を読み込み込んで表示しますが、仕組みからすると、URLからの情報は画像ではなく、テキスト情報 (文字) として読み込まれます。
URLから読み込んだ情報に、どのようにコメント欄を画像として表現するコードが記述されているので、他に必要な情報を読み込んだ後に、ブラウザソースが「Render」という工程で文字の大きさや改行などを計算して、色のついた点の集まりとして表現するビットマップ画像としてコメント欄を描写します。
ここまではブラウザソース内での処理ですが、ブラウザソースで描写された画像は、次にOBSのキャンバス上に配置されます。
既定値だとブラウザソースの画像はキャンバスの左上に配置されますが、シーン上では「変換 (Transform)」によって、キャンバスに実際に表示される画像の大きさと位置に調整されてから表示されます。
この変換、OBSのプレビュー画面でマウスのドラッグ操作で位置変換と大きさ変換(等倍率で拡大/縮小)の調節が比較的簡単に変更出来ますが、それだけではなく、他に等倍率以外での拡大/縮小や画像を回転させるといった変換も付け加える事が出来ます。
シーン上での修飾キーを使ったマウス操作
飾キーを押しながら、OBSのプレビュー画面のソースを選択すると表示される赤い長方形の囲み枠の四隅か上下左右に表示される■をマウスでドラッグしてサイズ変更をすると:
- [Alt]キーを押しながら: ソースの表示範囲を調整、
(クロップ調節: ソースの表示したくない部分を調整出来ます。) - [Shift]キーを押しながら: 縦横の比率 (アスペクト比)を無視してソースの表示サイズを変更、
(画像が縦か横に引き延ばされます。) - 修飾キーを押さずに: 縦横の比率 (アスペクト比)は元の値に戻してソースの表示サイズを変更されます。
※: 表示の回転をマウス操作で有効にする修飾キーはないみたいです。
修飾キーを使ったマウス操作の例
少し、話が脱線しましたが、OBSのブラウザソースで描写されたビットマップ画像が、変換によってキャンバス上で拡大・縮小処理されます。
この操作によってコメント欄のコメントの改行が調節されるという事はなく、又、変換で拡大した場合はドット表示になるのを防ぐのにスケーリング処理がされるので必然的に画像の細かい部分がぼやけてしまいます。
ソースの表示が写真やグラデーションのあるイラストJPEG画像などの場合は元々ぼやけた質の画像の為、拡大してもそこまで気にならない場合が多いかもしれませんが、ドット絵やべた塗のイラスト、そしてコメント欄の様なフォント文字の場合は色の境界部分がシャープなので拡大すると境界線のぼやけが出てしまいます。
設定方法
1.変換をリセット
新規でコメント欄表示用のブラウザソースを追加する場合は変換で「拡大」をせずに気を付けて、プロパティで「幅」と「高さ」を設定すれば良いのですが、コメント欄が既にマウス操作で拡大されている場合は次の操作で「変換」をリセット出来ます。
コメント欄を表示するのに使っているブラウザソースを、OBSのシーンで探して右クリックします (マックの場合はクリック)。
メニューが開くので、「変換」を探してマウスのポインターを上に持って行き、続いて開く詳細メニューにある「変換をリセット」を選択します。
この後、コメント欄の大きさのはマウスで調節せず、ブラウザソースのプロパティを開いて「幅」と「高さ」を調節します。
2.ブラウザソースの「幅」と「高さ」を調節
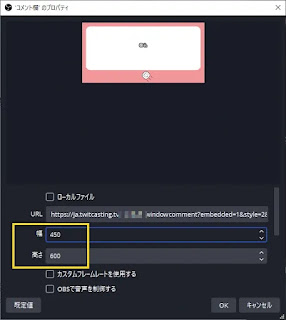
コメント欄を表示するのに使っているブラウザソースを、OBSのシーンで探して右クリック(マックの場合はクリック)して開いたメニュー内にある「 プロパティ」を選択するか、ブラウザソースをクリックした時にプレビュー画面の下にあるツールバーに表示される「 プロパティ」ボタンをクリックしてプロパティを開きます。
プロパティ内の「幅」と「高さに」適切な数値を入力して「OK」ボタンをクリックします。
これらにどの様な数字を入れたら良いか解らないという場合は、前もって、配信画面のキャンバスサイズ (基本解像度)を確認しておいて、1920x800の解像度で画面の1/3の幅に表示したい場合は1920x⅓=640という様に、配信画面の大きさに対する比率から計算すると設定し易いかもしれません。
また、コメント欄の縦横の比率は「幅」と「高さ」で決まるので、
- コメント欄の幅が広すぎる
- コメント欄の幅が狭すぎる
という場合も、マウス操作で調節するのではなく、「幅」と「高さ」の値で調節する事でコメントが切れて表示されるのを防ぐ事が出来ます。
3.カスタムCSS
フォントサイズ
この状態だと配信画面のサイズ(基本(キャンバス)解像度)によってはコメントの文字が小さくて読みにくい場合があります。 この場合はカスタムCSSで文字やアイコンの大きさを変更する必要があります。
行の折り返し
各サイトのコメントオーバーレイは、コメントが行内に収まらない場合は改行されて折り返される仕様になっていると思いますが、個人で付け加えるカスタムCSSによっては折り返しが無効なっているデザインのCSSもあるので、この場合は、ブラウザソースの大きさからはみ出る部分は表示がされないので注意が必要です。
オーバーレイの最低表示幅
また、多くのオーバーレイではCSSで最低表示幅 (min-width) が既定値として設定されている場合が多く、表示幅が300ピクセルよりも狭く設定すると表示が切れてしまう場合もあるのでそういう場合はカスタムCSSで「min-width: unset;」といった設定をカスタムCSSに追加して最低表示幅 を無効にする必要があります。
ツイキャスのコメントオーバーレイの場合
/* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */
::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
}
.tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
}
又、視聴画面に実際に表示される画像は、視聴に使う端末やPC、画質設定などでも変わる為、可能であればライブ中に配信に使っているPC、手持ちの端末などで自分の配信の状態を確認する事も必要かもしれません。
※: 最近はどうなのか確認していませんが、ツイキャスだと過去には1920x1080の解像度で超高画質配信をしても、(ゲーム配信ではなく)雑談配信の場合は端末だと1280x720に変換されて表示される事もあったので、そういう場合は1280x720の解像度でも文字が潰れずに表示されるかどうか確認すると良いでしょう。
[付録] 変換の編集
ブラウザソースのプロティで「変換」>「変換の編集」を選択すると変換を数値入力して編集する事が出来ます。
このウインドウでは、マウス操作では変更する事が出来ない(?)ブラウザソースの「回転」表示の数値も設定出来る為、知っておいて損は無いと思います。
















コメント
コメントを投稿