[ブラウザ拡張機能] ツイキャス配信用アイテムビュー v0.5+
ツイキャスの配信中に受け取るアイテムは、
- スマホの配信用アプリのコメント欄、又は、
- ツイキャスのサイトにある『ブラウザ配信』又は『ツール・ゲームズ配信』ページのコメント欄、
でリアルタイムに確認する事が出来ます。
しかし、コメントとアイテムの両方が同じ場所に表示されるでの、多量のコメントが閲覧から送られ続ける様な配信枠だとアイテム情報がコメントと一緒にどんどん下の方向に流れていってしまいます。
そこで、ブラウザにインストールして使うブラウザ拡張機能として、「ツール・ゲームズ配信」ページ※ (以降、「ツール配信」ページ) のコメント欄にアイテムだけを表示させる事が出来る『ツイキャス配信用アイテムビュー』を開発してみました。 この拡張機能についての説明を過去メモの『📝ツイキャス配信サポートツール2つ』で公開しましたが、その後、いくつかの新機能が追加されたので、ここに「ツイキャス配信用アイテムビュー」のv0.5以降の説明を改めてメモしておきます。
「ツイキャス配信用アイテムビュー」は当初、Chrome拡張機能として開発していたので、パソコン版の「Chrome」、「Edge」、「Opera」、「Brave」といったChromium系のブラウザに対応していますが、現在、パソコン版とAndroid版用のFireFoxのアドオン(Web拡張機能)も開発しています。
※:「ツール配信」ページについては次のメモを参照してみて下さい:
| 拡張機能名: | ツイキャス配信用アイテムビュー |
|---|---|
| バージョン: | 0.5.11 ( 公開) |
| 機能: | ツイキャスの「ツール・ゲームズ配信」ページを簡素化して、ライブ配信中に受け取るアイテムを把握し易くします。 |
| 対応ブラウザ: | パソコン版 Chrome、Edge、Opera、Brave & Firefox |
[目次]
インストール
インストールの流れとしては、まず、「ツイキャス配信用アイテムビュー」を使いたいブラウザーでストアに登録されている拡張機能のページを開いて、そのページからインストールします。 でも、ブラウザがChromium系かFirefoxかでストアが違うので、
- Chromiumブラウザの場合は「Chromeウェブストア」、
- Firefoxの場合は「Firefoxアドオン」
からインストールする必要があります。
パソコン版Chromiumブラウザの場合:
「Chrome」や「Edge」、「Opera」、「Brave」といったChromium系のブラウザには「Chromeウェブストア」で公開されている『ツイキャス配信用アイテムビュー』のページからインストールします。
Chromium系のブラウザへの拡張機能のインストール方法については次のメモで紹介しているので参考にしてみてください:
- 『📝Chromeウェブストアから追加』 パソコン版 ChromeとOperaへのインストール方法
- 『📝ChromeウェブストアからEdgeブラウザに追加』 パソコン版 Edgeへのインストール方法
Firefoxの場合:
Firefoxの場合はChrome拡張機能に対応していないので、「Firefoxアドオン」のサイトからのインストールになります。
パソコン版のFirefox場合は、「Firefoxアドオン」のサイトにある『ツイキャス配信用アイテムビュー』をFirefoxで開いた後、ページ内に表示される+ Firefoxへ追加ボタンをクリックしてインストールします。
スマホ版のFirefoxの場合、Android版のFirefoxのみが「Firefoxアドオン」に対応していますが、半年前ほどに内部デザインの大リニューアルがあって、現時点ではリニューアル前の2020年7月にリリースされたバージョン68.11.0を最後に、最近のAndroid版Firefoxの正式リリースでは一時的にアドオンを追加出来ない状態になっています。 いずれアドオンの追加が可能になるみたいですが、現時点ではAndroid版の「ツイキャス配信用アイテムビュー」を使うのには古いバージョン68.11.0のAndroid版のFirefoxを使うか、開発者向けのFirefox Nightlyのデバッグモードを使う必要があります。
Firefoxアドオンの インストール/設定方法については『📝Firefoxアドオンから追加』のメモにまとめてみたので参照してみてください。
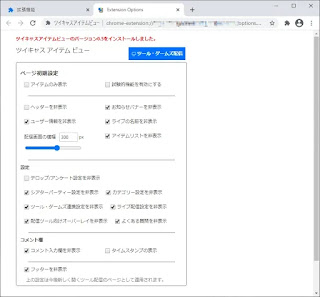
バージョン0.5.3までの「ツイキャス配信用アイテムビュー」の場合は、インストールが無事終了すると👇の画像にある様なツイキャス配信用アイテムビューのオプションページが開きます。 このページはそのまま閉じても問題ありません。
Chromium系のブラウザの場合、ストアから正式にインストールした拡張機能は今後自動更新されますが、パソコン版のFirefoxの場合はアドレスに「about:addons」と入力して開く「拡張機能の管理」ページで自動/手動の設定が可能です。
また、最近のブラウザには、ブラウザのアカウントにログインして使うと違うパソコン上でもブックマークなどを自動同期させる機能がありますが、この自動同期を有効にすると既にインストールされている拡張機能も同様に同期されるブラウザがほとんどの様です (自動同期機能の動作確認はしていません)。
主な機能と使い方
「ツイキャス配信用アイテムビュー」はツイキャスの「ツール配信」ページ上の構成要素を各自、「オプションページ」又は「ポップアップ」内の設定で表示/非表示に来るので、👇の画像の様にページ内を簡素化してコメント欄に表示されるアイテム情報を把握し易くする事が出来ます。
拡張機能アイコン
拡張機能は拡張機能のアイコンをブラウザのツールバーに表示しておくと簡単にアクセスが出来るので、頻繁に使う拡張機能はツールーバーに表示させておくと使い易いと思います。
ブラウザによって拡張機能インストール時のアイコンの初期設定が少し違うみたいですが、Edgeブラウザの場合は登録された拡張機能のアイコンは自動的にツールバーに追加されるみたいで、他のブラウザの場合は、手動で設定する必要があります。 Chrome系ブラウザで拡張機能のアイコンをツールバーに表示させる方法は『Chromeウェブストアから追加』のメモの「アイコンの固定」で説明しているので、参考にしてみて下さい。
「ツイキャス配信用アイテムビュー」のアイコン は、「ツール配信」ページを新しいタブで開くクイックリンクになっています。
但し、「ツール配信」ページが既に表示されている場合は、アイコンをクリックすると「ポップアップ」が開く仕様になっています。
は、「ツール配信」ページを新しいタブで開くクイックリンクになっています。
但し、「ツール配信」ページが既に表示されている場合は、アイコンをクリックすると「ポップアップ」が開く仕様になっています。
「ツイキャス配信用アイテムビュー」のアイコンは「ツール配信」以外のページが表示されている状態だと、右の画像にある様に、▶バッジが表示されます。 この状態でアイコンをクリックすると「ツール配信」ページが新しいタブで開きます。
表示中のブラウザのタブに「ツール配信」ページが表示されるとバッジが消えて「ツイキャス配信用アイテムビュー」のアイコンだけが表示されます。
この状態でアイコンをクリックすると👇の画像の様にポップアップが開きます。 このポップアップからは表示中の「ツール配信」ページの構成要素の表示/非表示設定を変更する事が出来ます。
公開当初の仕様だと、「ツイキャス配信用アイテムビュー」の機能を使うには、まず、ブラウザで拡張機能の「ツイキャスツール配信ページへGO」などを使って、ツイキャスのサイトの「ツール配信」ページ を開く必要がありましたが、公開のv0.4以降でアイコンをクリックすると「ツール配信」ページが新しいタブで開く仕様になっています。
オプションページとポップアップ
「ツイキャス配信用アイテムビュー」の「オプションページ」と「ポップアップ」は共に、「ツール配信」ページ内の各構成要素の表示/非表示を設定しますが、
- 「オプションページ」は新しく開く「ツール配信」ページの設定、
- 「ポップアップ」は現在表示中のページの設定の更新をする事が出来ます。
なので、別の言い方をすると、「オプションページ」は既に開いている「ツール配信」ページの設定を変更出来ないのと、「ポップアップ」は表示中以外のページの設定は変更出来ません。
オプションページ
「オプションページ」はインストール完了時に表示される他に:
- 拡張機能のアイコンを右クリックして開くメニューから
- ChromeとOperaブラウザの場合は「オプション」
- Edgeブラウザの場合は「拡張機能のオプション」
- ブラウザの拡張機能の管理ページ内の「ツイキャス配信用アイテムビュー」の項目の詳細」をクリックして開くページで「拡張機能のオブション」を選択すると表示されます。
また、ブラウザのアカウントにログインしている場合は「オプションページ」の設定もアカウントの情報として保存される設定になっています。
ポップアップ
ポップアップは上記の「拡張機能アイコン」の欄で説明した様に、「ツール配信」ページが表示されいる時にアイコンをクリックすると開く事が出来ます。
「ポップアップ」内にある設定は全て「ツール配信」ページの構成要素の表示設定で、ほとんどが共通の項目として「オプションページ」上にもあります。
共通項目以外に、各「ポップアップ」と「オプションページ」限定の設定項目もあるので、次に説明した後、共通項目について説明します。
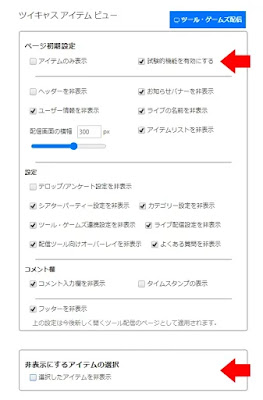
オプションページ限定の設定項目
「ツール・ゲームズ配信」ボタン:
試験的機能を有効にする:
「 試験的機能を有効にする」を選択すると、試験的に組み込まれている機能がある場合は、その機能を有効にしてテスト出来ます。
ツイキャス配信用アイテムビューのバージョン0.5.0と0.5.1の場合は、このオプションを有効にすると「非表示にするアイテムの選択」というパネルが「オプションページ」と「ポップアップ」内に表示されて、各アイテムごとに表示/非表示を設定する機能が有効になりましたが、この機能はv0.5.2以降は正式機能になったので、現在の最新バージョンでは試験的機能は組み込まれていません。
以降、試験的機能を追加した場合は、このメモの👉「試験的機能」に記載します。
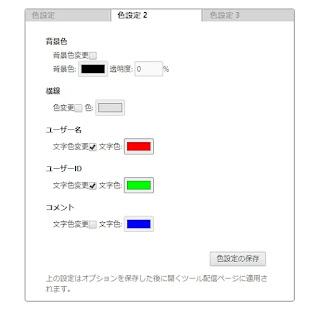
色設定:
「ツール配信」ページの背景色と、コメント欄の文字色などを変更できます。 色設定を変更した場合は下方にある ボタンを押して保存する必要があります。
※ クロマキー合成などを想定して追加している機能ですが、この部分に関しては開発にまだ十分な時間を費やせていないので、現時点では限定的な機能となっています。
オプションページとポップアップの共通の設定項目
共通の設定項目は次に。
| 表示/非表示項目 | 機能 |
|---|---|
| アイテムのみ表示 | コメント欄に表示されるコメントを非表示にします。 |
| ヘッダーを非表示 | ページのトップに表示されるヘッダーを非表示にします。 |
| お知らせバナーを非表示 | ヘッダーの下に時々表示されるお知らせバナーを非表示にします。 |
| ユーザー情報を非表示 | ユーザー名、レベル、サポーター数などのユーザー情報を非表示にします。 |
| ライブの名前を非表示 | ライブ名を非表示にします。 |
| 配信画面の横幅 | 配信画面の横幅をピクセル単位で設定します。 |
| アイテムリストを非表示 | 受け取ったアイテム数のリストとアイテム送信ボタンを非表示にします。 |
| 設定 | |
| テロップ/アンケート設定を非表示 | フレーム設定とテロップ/アンケートの設定を非表示にします。 |
| シアターパーティー設定を非表示 | シアターパーティーの設定を非表示にします。 |
| カテゴリー設定を非表示 | カテゴリー設定を非表示にします。 |
| ツール・ゲームズ連携設定を非表示 | ツール・ゲームズ連携の設定を非表示にします。 |
| ライブ配信設定を非表示 | 開始メッセージ、配信サムネイルなどのライブ配信設定を非表示にします。 |
| 配信ツール向けオーバーレイを非表示 | コメント表示用URLを非表示にします。 |
| よくある質問を非表示 | よくある質問を非表示にします |
| コメント欄 | |
| コメント入力欄を非表示 | 配信側のコメント入力欄を非表示にします。 このオプションは「アイテムのみ表示」を選択した場合は無効になります。 |
| タイムスタンプの表示 | コメント/アイテムの時刻(タイムスタンプ)を表示します。 |
| フッターを非表示 | フッターを非表示にします。 |
追加の非表示アイテム※
「 追加の非表示アイテムを有功にする」を選択すると非表示にしたいアイテムをオプションページに表示される「追加の非表示アイテム」内にテキストで設定出来ます (v0.5.1以降)。
新しいアイテムが追加された場合、現時点では新しいアイテムに対応したバージョンのツイキャス配信用アイテムビューをChromeストアに登録しても審査の関係で、ストアで公開されるまでに数日かかるのが現状なので、エンドユーザー側で非表示にしたいアイテムを追加出来る仕様になっています。
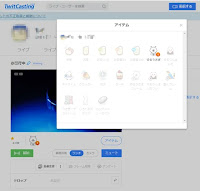
現時点では、ツール配信ページのコメント欄に表示されるアイテム画像によってアイテムの種類を判断しているので、「追加の非表示アイテム」の入力欄内に非表示にしたいアイテムの画像のURLの「.../img/」以降の部分を半角英数字で入力します。 複数ある場合は「;」(半角英数セミコロン)で区切ります。
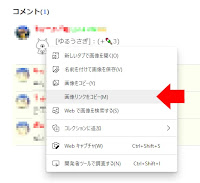
アイテム画像のURLですが、例として、「ゆるうさぎスタンプ」を受け取った場合、コメント欄に表示された画像を右クリックして開くメニューから「画像リンクをコピー」を選択するとアイテム画像のURL「https://twitcasting.tv/img/item_stamp_yuruusagi.png」がクリップボードにコピーされます。 このURLの「.../img/」以降の「item_stamp_yuruusagi.png」が必要になりますが、コピーされたURLをそのまま「追加の非表示アイテム」の入力欄にペーストして左にある「更新」ボタンをクリックすると自動的に「item_stamp_yuruusagi.png」へと編集される仕様になっています。
「更新」ボタンをクリックしないとアイテムビューに反映されないのと、 無効なURLを入力したり、URL中に余計な文字やスペースを入れたり、「;」の区切りを入れ忘れると「更新」ボタンをクリックした時に無効な文字列として判断されて、無効な部分が削除されるので注意して下さい。
現時点ではツイキャス配信用アイテムビューが「ゆるうさぎスタンプ」の表示/非表示に対応しているので入力欄に「item_stamp_yuruusagi.png」を入力する必要はありませんが、今後、新アイテムが追加された場合、新バージョンのツイキャス配信用アイテムビューが公開されるまでの期間はこの方法で対応する事が可能です。
因みに、ブラウザ配信ページやツール配信ページにある アイテム 送信ボタンを押した時に表示されるアイテム一覧に表示される画像も、現時点ではコメント欄に表示されるアイテムの画像と同じ物が使われているみたいなので、この一覧の画像のURLを右クリックでコピーして使う事も出来ます。
実際にアイテムを受け取らなくても画像のURLが分かるので配信前に設定が出来たりと便利ですが、今後、このアイテム一覧の仕様が変更になって同じURLでなくなる可能性もあるので了承願います。
[終了] -※ホワイトデー限定の「お返しクッキー」と「クッキー爆」に関して
『📝ツイキャス、ホワイトデーのアイテム (2021)』を参照 。
※: 期限はまだ公式には発表されていないみたいですが、前回のバレンタインデーイベントの期間を参考に予想しています。
-限定の「リラックマ」スタンプとフレームに関して
- 「リラックマ」スタンプを非表示にしたい場合は:
stamp/stamp_rirakkuma_1.png; stamp/stamp_rirakkuma_2.png; stamp/stamp_rirakkuma_3.png; stamp/stamp_rirakkuma_4.png; stamp/stamp_rirakkuma_5.png; stamp/stamp_rirakkuma_6.png; stamp/stamp_rirakkuma_7.png; stamp/stamp_rirakkuma_8.png; stamp/stamp_rirakkuma_9.png; stamp/stamp_rirakkuma_10.png; stamp/stamp_rirakkuma_11.png; stamp/stamp_rirakkuma_12.png; stamp/stamp_rirakkuma_13.png; stamp/stamp_rirakkuma_14.png; - 「リラックマ」フレームを非表示にしたい場合は:
item_frame_rirakkuma.png; anim/anim_frame_rirakkuma_1_thumb.png - 「リラックマ」スタンプとフレームの両方を非表示にしたい場合は:
stamp/stamp_rirakkuma_1.png; stamp/stamp_rirakkuma_2.png; stamp/stamp_rirakkuma_3.png; stamp/stamp_rirakkuma_4.png; stamp/stamp_rirakkuma_5.png; stamp/stamp_rirakkuma_6.png; stamp/stamp_rirakkuma_7.png; stamp/stamp_rirakkuma_8.png; stamp/stamp_rirakkuma_9.png; stamp/stamp_rirakkuma_10.png; stamp/stamp_rirakkuma_11.png; stamp/stamp_rirakkuma_12.png; stamp/stamp_rirakkuma_13.png; stamp/stamp_rirakkuma_14.png; item_frame_rirakkuma.png; anim/anim_frame_rirakkuma_1_thumb.png
を「追加の非表示アイテム」の入力欄に追加してみて下さい。😅😅
[01/Mar/2021] 配信ページのコメント欄のスタンプアイテムの表示の仕様が変わった為、v0.5.1までのアイテムビューではスタンプを非表示にする事が出来なくなっています。 上の様な長い文字列を設定すれば非表示になると思いますが、それではあまりにも使い勝手が悪いので、次バージョンのv0.5.2で改善したいと思います。
[追記] v0.5.2が公開されたので、「非表示にするアイテムの選択」のパネルで「リラックマ」のスタンプとフレームを非表示に設定出来る様になりました。
[終了] -日限定の「チョコ」と「チョコ爆100」に関して
- 「チョコ」を非表示にしたい場合は:
cp/item_choco2021.png - 「チョコ爆100」を非表示にしたい場合は:
cp/item_choco2021_baku.png
を「追加の非表示アイテム」の入力欄に追加してみて下さい。
試験的機能
現在の最新バージョンでは試験的機能は組み込まれていません。
※試験的機能が組み込まれている場合は、オプションページの上の方にある「 試験的機能を有効にする」が表示されるので、チェックボックスを選択する必要があります。
確認されている問題/事例
- ページのリフレッシュをするとアイテム情報は消えてしまいますが、最高
50個100個までのアイテム情報を無理矢理リフレッシュ後のページに引き継がれて表示させる様にしています。 この場合、引き継がれたアイテム情報はコメントの下に表示される仕様なので、コメントとアイテムの両方を表示させている場合はタイムスタンプの順番では表示されません。 - ツイキャス配信用アイテムビューは、あくまでも、「ツール配信」ページに表示されるアイテムを見易くする目的の拡張機能で、ネット回線やパソコンの環境を改善する物ではないので、使用環境によってはページに表示されないアイテムがある可能性もあえると思うので、送られたアイテムの表示を必ずしも保証する拡張機能ではないという事の理解をお願いします。
- リフレッシュ後に、引き継がれたアイテム情報は、マウスを合わせた時、コメントの行の様に、行の右側に表示されるメニューアイコン「」をクリックしてもメニューが展開されないので、引き継がれたアイテム情報は行を選択肢して「削除」する事は出来ません。
- パソコン版のFirefoxにはアドオンとしてWeb拡張機能の「ツイキャス配信用アイテムビュー」も公開していますが、細かい動作確認中でもあります。 また、Android版Firefoxの場合は現時点の最新版ではアドオンの追加が不可となっていますが、将来のFirefoxでサポートされると思います。 (どうしても使いたい場合は、Firefox Nightlyのデバッグモードか、過去バージョンの68.11.0にて使用可能です。)
- [追記] ~限定の新アイテム「ゆるうさぎ」にはまだ未対応。。
[追記] 公開のv.0.5.1で「ゆるうさぎ」のスタンプとフレームの表示/非表示選択に対応しました。 - 「お茶爆100」、「お茶爆500」とメンバーシップアイテムに関してはアイテムの画像がカスタマイズ出来るのでその場合は非表示に出来ないと思いますが、こちらでは配信レベルが低すぎてテストをする事が出来無いのと、多分非表示にしたい人もいないと思うのでこのまま放置しておきます。。
更新履歴
ツイキャス配信用アイテムビュー v0.6.x
| Chrome 拡張機能 |
Firefox アドオン |
更新内容 |
| v0.6.0 ( 公開) |
n/a | Manifest V3版。 |
ツイキャス配信用アイテムビュー v0.5.x
| Chrome 拡張機能 |
Firefox アドオン |
更新内容 |
| v0.5.11 ( 公開) |
v0.5.11w ( 公開) |
コメント確認機能の更新。 |
| v0.5.10 ( 公開) |
v0.5.10w ( 公開) |
配信ページレイアウト変更に伴う更新。 枠主コメント背景色変更設定の追加。 |
| v0.5.9 ( 公開) |
v0.5.9w ( 公開) |
アイテム/コメントが表示されなかった不都合を修正。 |
| v0.5.8 ( 公開) |
v0.5.8w ( 公開) |
配信ページレイアウト変更に伴う更新。 |
| v0.5.7 ( 公開) |
(v0.5.7wは欠番) | 新しいバージョンのクロームブラウザでタブ移動時に発生する拡張機能APIのエラーの回避策を追加。 |
| v0.5.6 ( 公開) |
v0.5.6w ( 公開) |
非表示にするアイテムのリストに「おしゅしだよ」を追加。 配信ページレイアウト変更に伴う非表示項目の更新。 |
| v0.5.5 ( 公開) |
v0.5.5w ( 公開) |
非表示にするアイテムのリストに「すみっコぐらし」を追加。 「全て選択する」と「全て非選択にする」ボタンで「スタンプを非表示」と「フレームを非表示」ボタンの設定が更新される様に修正。 オプションページとポップアップ内に、コピーライトとサポートURLを明記。 |
| v0.5.4 ( 公開) |
v0.5.4w ( 公開) |
拡張機能のインストール/アップデート時にオプションページが開く仕様を廃止。 「スタンプを非表示」と「フレームを非表示」オプションを追加。 「非表示にするアイテムの選択」パネルの拡大・縮小時のアニメーションを改善。 |
| v0.5.3 ( 公開) |
v0.5.3w ( 公開) |
非表示にするアイテムの選択に「ともだちはくま」を追加。 非表示のアイテムの順番を一部変更。 |
| v0.5.2 ( 公開) |
v0.5.2w ( 公開) |
非表示にするアイテムの選択に「リラックマ」を追加。 非表示のアイテムをテキストで追加出来る様に変更。 表示の仕様が変更されたスタンプの非表示機能を更新。 名前を「ツイキャスアイテムビュー」から「ツイキャス配信用アイテムビュー」に変更。 試験的機能として導入したアイテムごとの表示/非表示を正式機能に追加。 |
| v0.5.1 ( 公開) |
v0.5.1w ( 公開) |
アイテムリストに「ゆるうさぎ」を追加。 非表示のアイテムをテキストで追加出来る様に変更。 |
| v0.5 ( 公開) |
v0.5w ( 公開) |
試験的機能としてアイテムごとの表示/非表示に対応。 アイコンのバッジ表示判定の改善。 |



















コメント
コメントを投稿