[ブログ] iOS/Androidアプリのダウンロードバッジ
ブログにアップルのiOSやアンドロイド用アプリのダウンロードボタンをブログ内に設置する場合、各ブランドごとに、ボタンのリンクのHTMLコードを作ってくれる公式の専用ツールが各OSごとにあるのと、バッジ設置の際のガイドラインがあるという事なので、ここにメモしておきます。
iOS: iTune Link Maker (リンク・メーカー)
iPhone/iPad/iPod/AppleTVなどのiOS用のダウンロードボタンのHTMLコードを作ってくれます。
リンク
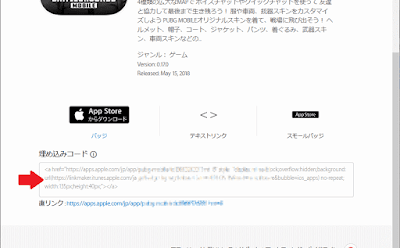
虫メガネ🔍マークがついた細長い四角の部分にアプリの名前やキーワードをタイプしてボタンを作りたいアプリを検索して選択するとHTMLの埋め込みコードが表示されますが、その前に「国または地域 (Country or Region)」と「メディアタイプ (Media Type)」に適切な項目を選ぶ必要があります。
「メディアタイプ (Media Type)」には「AppleMusic」が標準で選ばれているかもしれませんが、アプリの場合は「アプリ (iOS App)」を選ぶ必要があります。
埋め込みコードをブログの記事内にHTMLとしてコピペをすればダウンロードボタンが設置されます。
アンドロイド: GooglePlayバッジ
アンドロイド用アプリのダウンロードボタンのHTMLコードを作ってくれます。
リンク
グーグルの場合はバッジに関する推奨事項と禁止事項のガイドラインが書いてあるのでツールを使う前に読んで理解しておきましょう。
ガイドラインの下にバッジ作成ツールのフォームがあります。
フォームを入力していくとサンプルとして表示されるバッジも下にHTMLコードが表示されます。 このHTMLコードをブログの記事内にHTMLとしてコピペをすればダウンロードボタンが設置されます。










コメント
コメントを投稿