[OBS] ツイ〇ター風のツイキャスコメ欄カスタムCSS
ツイキャスの某配信枠で「ツイキャスのコメント欄をツ〇ッターのTLみたいに出来ないか?」という話があったので作ってみました。。
といっても、標準モードのタイムライン風の表示にしても、見た目がスマホアプリやブラウザで見る標準のツイキャスのコメント欄と大して変わらないので、新しいコメントが右側からスライドして入ってくるアニメーション効果を加えてみました。
ツイ〇ター風カスタムCSS
/*
Generated by ツイ〇ター風キャスコメカスタムCSS (ツイキャス用)
url: https://kii-memo.blogspot.com/2022/03/twitter-like-custom-css.html
*/
/* 絵文字フォントの読み込み */
@font-face {
font-family: 'Noto Color Emoji';
src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf);
}
body {
font-family: 'Hiragino Kaku Gothic ProN','Hiragino Sans','メイリオ','Meiryo',system-ui,-apple-system,BlinkMacSystemFont,sans-serif,'Noto Color Emoji' /* フォント設定 */
}
/* ページ幅が320px以下の場合に表示させる横スクロールバー対策 */
::-webkit-scrollbar {
height: 0; /* 横スクロールバーを表示させない */
}
.tw-comment-window-page {
min-width: unset; /* 表示幅の最低値(320px)を無効化 */
}
body, #comment-list.app, .tw-comment-list-view__scroller {
overflow: visible !important; /* 水平スクロールバーを表示させない設定 */
}
.tw-comment-window-page {
padding: 0 !important;
}
@keyframes entry { /* アニメーションのフレーム設定 */
0% { left: 100%; max-height: 0px; opacity: 0.0; }
96% { left: -5%; max-height: 50px; opacity: 0.8; }
98% { left: 0%; max-height: 300px; opacity: 0.9; }
100% { left: 0%; max-height: 1000px; opacity: 1.0; }
}
.tw-comment-list-view__scroller >div {
padding-left: 5%;
}
body[data-is-embedded=true] .tw-comment-item {
width: 94%;
background-color: rgba(255, 255, 255, 1) !important; /* 背景色 */
padding: 3px 0 !important;
/* アニメーション用の設定 */
animation-name: entry;
animation-duration: 1s;
animation-fill-mode: both;
animation-timing-function: ease-out;
max-height: 0px;
}
body[data-is-embedded=true] .tw-comment-item:not(:first-child) {
border-top: 1px solid #666; /* 区切り線 */
}
.tw-comment-item-comment br {
display: block !important; /* コメント内の改行の有効化 */
}
body .tw-comment-item-body {
text-shadow:none !important; /* テキストの影を無効化 */
}
/* アイコン */
.tw-comment-item-icon {
display: unset !important;
margin-top: 5px;
margin-right: 1em;
}
.tw-comment-item-icon img{
height: 64px;
width: 64px;
border-radius: 50%;
}
/* ユーザー名 */
a.tw-comment-item-name:link,
a.tw-comment-item-name:visited,
a.tw-comment-item-name:hover,
a.tw-comment-item-name:active {
color: #000 !important;
}
.tw-comment-item-name {
font-size: 12px !important;
font-weight: 900 !important;
}
/* ユーザーID */
.tw-comment-item-screen-id {
display: unset !important;
color: #666;
}
/* サポートの星 */
.tw-comment-item-star {
display: unset !important;
}
/* コメント */
.tw-comment-item-comment {
color: #000 !important;
margin-right: 6px !important;
}
/* タイムスタンプ */
.tw-comment-item-date {
display: block !important;
color: #666;
}
.tw-comment-item-date::before {
content: ' ';
padding: 0 9px;
background-position: center;
background-repeat: no-repeat;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M14.046 2.242l-4.148-.01h-.002c-4.374 0-7.8 3.427-7.8 7.802 0 4.098 3.186 7.206 7.465 7.37v3.828c0 .108.044.286.12.403.142.225.384.347.632.347.138 0 .277-.038.402-.118.264-.168 6.473-4.14 8.088-5.506 1.902-1.61 3.04-3.97 3.043-6.312v-.017c-.006-4.367-3.43-7.787-7.8-7.788z
m3.787 12.972c-1.134.96-4.862 3.405-6.772 4.643V16.67c0-.414-.335-.75-.75-.75h-.396c-3.66 0-6.318-2.476-6.318-5.886 0-3.534 2.768-6.302 6.3-6.302l4.147.01h.002c3.532 0 6.3 2.766 6.302 6.296-.003 1.91-.942 3.844-2.514 5.176z' fill='%23666' /%3E%3C/svg%3E");
}
.tw-comment-item-date::after {
content: '';
padding: 0 160px;
background-position: left;
background-repeat: no-repeat;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E
%3Cpath transform='translate(0, 0)' d='M23.77 15.67c-.292-.293-.767-.293-1.06 0l-2.22 2.22V7.65c0-2.068-1.683-3.75-3.75-3.75h-5.85c-.414 0-.75.336-.75.75s.336.75.75.75h5.85c1.24 0 2.25 1.01 2.25 2.25v10.24l-2.22-2.22c-.293-.293-.768-.293-1.06 0s-.294.768 0 1.06l3.5 3.5c.145.147.337.22.53.22s.383-.072.53-.22l3.5-3.5c.294-.292.294-.767 0-1.06z m-10.66 3.28H7.26c-1.24 0-2.25-1.01-2.25-2.25V6.46l2.22 2.22c.148.147.34.22.532.22s.384-.073.53-.22c.293-.293.293-.768 0-1.06l-3.5-3.5c-.293-.294-.768-.294-1.06 0l-3.5 3.5c-.294.292-.294.767 0 1.06s.767.293 1.06 0l2.22-2.22V16.7c0 2.068 1.683 3.75 3.75 3.75h5.85c.414 0 .75-.336.75-.75s-.337-.75-.75-.75z' fill='%23666' /%3E
%3C/svg%3E"),
url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E
%3Cpath transform='translate(0, 0)' d='M12 21.638h-.014C9.403 21.59 1.95 14.856 1.95 8.478c0-3.064 2.525-5.754 5.403-5.754 2.29 0 3.83 1.58 4.646 2.73.814-1.148 2.354-2.73 4.645-2.73 2.88 0 5.404 2.69 5.404 5.755 0 6.376-7.454 13.11-10.037 13.157H12z M7.354 4.225c-2.08 0-3.903 1.988-3.903 4.255 0 5.74 7.034 11.596 8.55 11.658 1.518-.062 8.55-5.917 8.55-11.658 0-2.267-1.823-4.255-3.903-4.255-2.528 0-3.94 2.936-3.952 2.965-.23.562-1.156.562-1.387 0-.014-.03-1.425-2.965-3.954-2.965z' fill='%23666' /%3E
%3C/svg%3E"),
url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 48 24'%3E
%3Cg transform='translate(24, 0)'%3E
%3Cpath d='M17.53 7.47l-5-5c-.293-.293-.768-.293-1.06 0l-5 5c-.294.293-.294.768 0 1.06s.767.294 1.06 0l3.72-3.72V15c0 .414.336.75.75.75s.75-.336.75-.75V4.81l3.72 3.72c.146.147.338.22.53.22s.384-.072.53-.22c.293-.293.293-.767 0-1.06z' fill='%23666' /%3E
%3Cpath d='M19.708 21.944H4.292C3.028 21.944 2 20.916 2 19.652V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 .437.355.792.792.792h15.416c.437 0 .792-.355.792-.792V14c0-.414.336-.75.75-.75s.75.336.75.75v5.652c0 1.264-1.028 2.292-2.292 2.292z' fill='%23666' /%3E
%3C/g%3E
%3C/svg%3E");
}
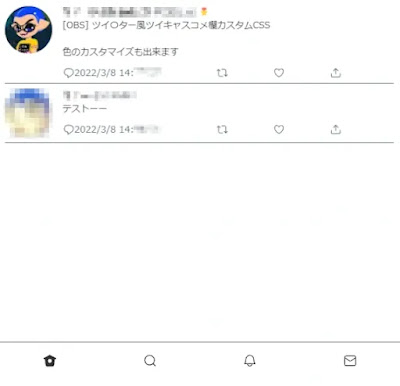
コメント欄サンプル
下は配色を確認する為のサンプル表示になります。 (上の設定を変更するとサンプルの表示が更新されます。)
アニメーション効果はこのサンプルに反映されないのと、実際に表示されるパーツのサイズや位置が微妙に違う可能性があるので、『コメ欄』や、OBSなどの実際に使う環境でコメント欄を表示して確認して下さい。
| 背景色: | |
| 文字色1: | # |
| 文字色2: | # |
フッター
スマホ版のツイッターアプリの様に、コメント欄の下に次の様なフッターを表示するとそれっぽく見えると思います。。
このフッターを画像として保存して貼り付けるとすると、サイズ合わせが少し大変になると思うので、HTMLで背景を作ってみました:
<html> <body> <svg style="display: none;" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"> <symbol id="home" viewBox="0 0 24 24"> <path d="M22.58 7.35L12.475 1.897c-.297-.16-.654-.16-.95 0L1.425 7.35c-.486.264-.667.87-.405 1.356.18.335.525.525.88.525.16 0 .324-.038.475-.12l.734-.396 1.59 11.25c.216 1.214 1.31 2.062 2.66 2.062h9.282c1.35 0 2.444-.848 2.662-2.088l1.588-11.225.737.398c.485.263 1.092.082 1.354-.404.263-.486.08-1.093-.404-1.355zM12 15.435c-1.795 0-3.25-1.455-3.25-3.25s1.455-3.25 3.25-3.25 3.25 1.455 3.25 3.25-1.455 3.25-3.25 3.25z"></path> </symbol> <symbol id="search" viewBox="0 0 24 24">
<path d="M21.53 20.47l-3.66-3.66C19.195 15.24 20 13.214 20 11c0-4.97-4.03-9-9-9s-9 4.03-9 9 4.03 9 9 9c2.215 0 4.24-.804 5.808-2.13l3.66 3.66c.147.146.34.22.53.22s.385-.073.53-.22c.295-.293.295-.767.002-1.06zM3.5 11c0-4.135 3.365-7.5 7.5-7.5s7.5 3.365 7.5 7.5-3.365 7.5-7.5 7.5-7.5-3.365-7.5-7.5z"></path>
</symbol> <symbol id="notification" viewBox="0 0 24 24">
<path d="M21.697 16.468c-.02-.016-2.14-1.64-2.103-6.03.02-2.532-.812-4.782-2.347-6.335C15.872 2.71 14.01 1.94 12.005 1.93h-.013c-2.004.01-3.866.78-5.242 2.174-1.534 1.553-2.368 3.802-2.346 6.334.037 4.33-2.02 5.967-2.102 6.03-.26.193-.366.53-.265.838.102.308.39.515.712.515h4.92c.102 2.31 1.997 4.16 4.33 4.16s4.226-1.85 4.327-4.16h4.922c.322 0 .61-.206.71-.514.103-.307-.003-.645-.263-.838zM12 20.478c-1.505 0-2.73-1.177-2.828-2.658h5.656c-.1 1.48-1.323 2.66-2.828 2.66zM4.38 16.32c.74-1.132 1.548-3.028 1.524-5.896-.018-2.16.644-3.982 1.913-5.267C8.91 4.05 10.397 3.437 12 3.43c1.603.008 3.087.62 4.18 1.728 1.27 1.285 1.933 3.106 1.915 5.267-.024 2.868.785 4.765 1.525 5.896H4.38z"></path> </symbol> <symbol id="message" viewBox="0 0 24 24">
<path d="M19.25 3.018H4.75C3.233 3.018 2 4.252 2 5.77v12.495c0 1.518 1.233 2.753 2.75 2.753h14.5c1.517 0 2.75-1.235 2.75-2.753V5.77c0-1.518-1.233-2.752-2.75-2.752zm-14.5 1.5h14.5c.69 0 1.25.56 1.25 1.25v.714l-8.05 5.367c-.273.18-.626.182-.9-.002L3.5 6.482v-.714c0-.69.56-1.25 1.25-1.25zm14.5 14.998H4.75c-.69 0-1.25-.56-1.25-1.25V8.24l7.24 4.83c.383.256.822.384 1.26.384.44 0 .877-.128 1.26-.383l7.24-4.83v10.022c0 .69-.56 1.25-1.25 1.25z"></path>
</symbol> </svg> <style> body { background-color: rgba(0,0,0,0); } #main {
margin-left: 5%;
background-color: rgba(255, 255, 255, 1); } #footer svg { fill: #333;
width: 20px;
height: 20px; } </style> <div id="main" style="position: relative; height: 100%;">
<div id="footer" style="position: absolute; bottom: 0; display: flex; flex-flow: row nowrap; justify-content: space-around; border-top: 1px solid #333; margin: 10px 0; padding: 1em 0; width: 100%;">
<div>
<svg class="icon-footer"><use xlink:href="#home"></use></svg>
</div>
<div>
<svg class="icon-footer"><use xlink:href="#search"></use></svg>
</div>
<div>
<svg class="icon-footer"><use xlink:href="#notification"></use></svg>
</div>
<div>
<svg class="icon-footer"><use xlink:href="#message"></use></svg>
</div>
</div>
</div>
</body> </html>
注: 👆は背景用のHTMLコードです。
このHTMLをファイルの保存した後にOBSのブラウザで表示するとコメント欄用の背景として使う事が出来ます。
背景の設定
- HTMLをテキストファイルとして保存
- OBSのソースに「ブラウザ」を追加して、保存したファイルを読み込む。
- 「ブラウザ」の手前にコメント欄が表示される様に設定する
- 「ブラウザ」とコメント欄の表示位置を調節
1. HTMLをファイルとして保存
まず、このページの背景用のHTMLをクリップボードにコピーボタンをクリックしてHTMLコードをクリップボードにコピーしてテキストファイルとして名前を付けて保存します。
- Windowsの場合は「メモ帳」などといった使うとテキストファイルを作成・編集できます。
- macの場合は「テキストエディット」といったアプリを使えますが、リッチテキストとテキストが扱えるアプリの為、メニューで「フォーマット」>「標準テキストにする」を選択してテキスト編集モードにする必要があります。 又、メニューに「フォーマット」>「リッチテキストにする」がある場合は既にテキスト編集モードになっているのでモードを変更する必要はありません。
※: Windowsの場合はファイルの拡張子を「.html」なり「.htm」に変更するとHTMLファイルとして認識されるので拡張子の変更をお勧めします。
2. OBSのソースに背景用の「ブラウザ」を追加して保存したファイルを読み込む。
OBSのシーンにブラウザソースを追加して『ツイッター風背景』などの適切な名前を付けます。
ブラウザのプロパティで「ローカルファイル」を有効✅にして、右端にある「参照」ボタンを押して、1.で保存したテキストファイルを選択します。
(右の例では「C:/Temp/bg.html」という名前で保存されたHTMLを読み込んでいます。)
3. 背景の手前にコメント欄を表示させる
4. 表示位置を調節
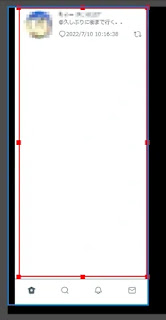
『コメント欄』と『コメント背景』の大きさを調節しますが、OBS上でマウスを使ってサイズの拡大をし過ぎると画質がぼやけてしまうので、コメント欄と背景のサイズはマウスで調節※せずに、表示に使うブラウザソースのプロパティ内にある「幅」と「高さ」の数字を調節する事を推奨します。
設定例
次の例では、コメント欄は幅300x高さ630の大きさですが、背景の方は幅330x高さ700のサイズと少し大き目に設定しています。
PS: コメント欄ぶ表示されるコメントのタイムスタンプの右には「 」の3つのアイコンが表示されるはずですが、上の例だと、右の2つのアイコンがはみ出てしまっていて表示されていませんでした。
この例の様にコメント欄の幅が300程度であれば、カスタムCSSの設定にある「タイムスタンプ右の装飾…」のアイコンの間隔の値を0に設定すればすべてのアイコンが表示される様になります。
各自の位置を調節した後は表示位置の調整は、OBSのソースに追加できる『グループ』を使うと、『コメント欄』と『コメント背景』をグループ化して、同時に移動する事が出来ます。
更新履歴
| [] | 背景色に透明度(Alpha)設定を追加。 |
| [] | フォント設定が全体に反映されなかった不都合を修正。 |
| [] | CSS内にサイト情報を追加。 |
| [] | 最後のコメントの下部に区切り線が表示され無い仕様に変更。 設定で選択した色が背景用HTMLの配色の反映される様に修正。 |
| [] | スクロールバーを非表示にするCSS設定を追加。 アニメーションが有効時に左端が切れてしまう不都合を修正。 |
| [] | タイムスタンプの右側に表示されるアイコンの間隔を調整可能に変更。 |
今後の改善点 (??)
- タイムスタンプを日付だけの表示の変更、又は何分前、何時間前の表示に変更するのはCSSだけでは難しい…
- タイムスタンプの表示位置をユーザーIDの左に移動するのはCSSだけでは難しい…
OBS ツイキャス用カスタムCSS
- L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- シンプル版
- x4(アイコンサイズ変更可)バージョン: アイコンサイズ64x64バージョン
- 幅細めバージョン: 狭い幅で表示したい時用
- 『コメ欄』用カスタムCSS: 吹き出しに枠線や影を付ける事が出来るバージョン
- 質○箱風: 「質○箱風のツイキャスコメ欄カスタムCSS」
- マシュマ〇風:
- ツイ〇ター風:「ツイ〇ター風のツイキャスコメ欄カスタムCSS」(このメモ)
- OBSキャスコメ CSSカスタマイザ ー
コメント欄設定時のメモ
当サイトで公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開/配布する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kii-memo.blog.jp)












はじめまして。ツイキャス配信用にOBSにコピーペーストしてみたのですが、名前とコメントの文字が太く潰れてしまいました。font-weight:lighter;にしても全く読めないレベルの潰れ具合です……
返信削除それからコメント欄の横幅自体を狭めて余白をなくしたいのですがどうすれば治りますか?
コメントありがとうございます。
削除>名前とコメントの文字が太く潰れてしまいました
に関しては、カスタムCSSではなく、ツイキャスのサイトからコピーしたオーバーレイのURLを内にある「style=2」の部分を「style=1」などに変更する事で完全されると思いますがどうでしょう?
詳しくは「「配信ツール向けオーバーレイ」のURLを探せ??」というメモの次の部分を参照してみて下さい: URL内の「style=2」パラメータ
>それからコメント欄の横幅自体を狭めて余白をなくしたい
削除横幅の調節はマウス操作で行うのではなく、OBSでコメント欄を表示させるのに使う「ブラウザソース」のプロパティに「幅」という設定があるので、その設定の数値を減らす事で実際の表示幅が狭くなるはずです。(URLを入力する場所の次にあります。)
余白についてはどの部分の余白になりますでしょうか?こちらで表示する分にはそこまで大きな余白が確認できないので、改めて説明していただけたら回答出来るかと思います。
背景を透明にしたくて、背景透明にしたんですけど。全体的に薄くなってしまいました。どうしたら、いいですか?
返信削除コメントありがとうございます。
削除コメントの背景を透明にしたい場合は、上のCSSの42行目付近にある
background-color: #ffffff !important; /* 背景色 */
という部分のカラーコード(#ffffff)を次の様に「transparent」に変更すると
background-color: transparent !important; /* 背景色 */
背景が透明になると思います。
この方法で、文字や線の色が薄くなるという事はないはずですが、文字や線の色が後ろの色に対してコントラストが低い場合は、薄くなったと感じる場合もあると思うので、その場合は文字や線の色を変更したり、可能であればCSSを編集して太文字に変更してみてはどうでしょうか?