[OBS] マシュマ〇風のツイキャスコメ欄カスタムCSS
 |
| ツイキャスのコメント欄用 マ〇ュマロ風カスタムCSS |
このサイトのメモで「質〇箱風カスタムCSS」を公開していますが、今回はマシュマ〇風のカスタムCSSを作ってみました。
OBSでツイキャスのコメント欄を設定する方法や、下に説明するCSSをOBSに読み込ませる方法については、先に別のメモ「📝ツイキャスのコメント欄を表示 (サムネ付きで)」を参照してみてください。
ハロウイン仕様のマシュマ🎃風はこちら:
更新履歴
[]: オンツイタグ追加に伴うCSSの変更。
[]: フォント設定が閲覧コメントだけでなく全体に反映される仕様に変更。
[]: 閲覧コメントの文字サイズ、太文字、イタリックを変更出来る様にしました。 設定で選択したGoogleフォントが表示されなかった不都合を修正。
[]: アイコンの大きさを変更 (2em x 2em)。
[]: 一般公開
マシュマ〇風カスタムCSS (ツイキャス用)
次のカスタムCSSの枠の右下にある、「CSSをクリップボードにコピー」ボタンをクリックするとカスタムCSSがクリップボードにコピーされるので、OBSのブラウザソースのプロパティにある「カスタムCSS」にそのままペーストする事が出来ます。
/* Googleフォントの読み込み */ @import url("https://fonts.googleapis.com/css2?family=Yomogi&display=swap"); /* 絵文字フォントの読み込み */ @font-face { font-family: 'Noto Color Emoji'; src: url(https://raw.githack.com/googlefonts/noto-emoji/main/fonts/NotoColorEmoji.ttf); } /* Generated by マシュマ〇風キャスコメカスタムCSS (ツイキャス用) url: https://kii-memo.blogspot.com/2022/08/marshmallow-like-custom-css.html */ .tw-comment-item-comment br { display: block !important; /* コメント内の改行の有効化 */ } /* style=2のURLで追加される影を上書き */ .tw-comment-item[data-type=other] .tw-comment-item-comment, .tw-comment-item[data-type=mention] .tw-comment-item-comment { text-shadow: none !important; } /* ページ設定 */ ::-webkit-scrollbar { height: 0; /* 横スクロールバーを表示させない */ } .tw-comment-window-page { min-width: 220px; } body { font-family: 'Yomogi', cursive, 'Noto Color Emoji'; /* Webフォントを指定 */ } /* 閲覧のコメント設定 */ .tw-comment-item[data-type=other] .tw-comment-item-body, .tw-comment-item[data-type=mention] .tw-comment-item-body { background-color: #F3969A !important; /* 閲覧コメントの背景色 */ margin-bottom: 1em; margin-top: 0.5em; padding:1em !important; } .tw-comment-item[data-type=other] .tw-comment-item-name, .tw-comment-item[data-type=mention] .tw-comment-item-name { display: none; /* ユーザー名の非表示 */ } .tw-comment-item[data-type=other] .tw-comment-item-comment, .tw-comment-item[data-type=mention] .tw-comment-item-comment { background-color: #FFFFFF !important; /* コメント部の背景色(白) */ color: black; /* コメント部の文字色(黒) */ text-shadow: none; /* テキストの影を無効化 */ border-radius: 1em; min-height: 6em; /* 文字をコメント部の縦横の中央に配置 */ display: flex !important; flex-flow: column; justify-content: center; align-items: center; text-align: center; font-size: 12px; font-weight: bold; font-style: italic; /* コメント部の装飾枠の幅 */ padding: 2em !important; margin-bottom: 1em !important; } .tw-comment-item-comment-hash { font-size: 12px; } .tw-comment-item-comment-hash-icon { height: 12px; width: 12px; } .tw-comment-item[data-type=other] .tw-comment-item-date::before, .tw-comment-item[data-type=mention] .tw-comment-item-date::before { /* アイコンを追加 */ content: ""; position: absolute; font-size: 1.6em; background-repeat: no-repeat; background-position: center; height: 2em; width: 2em; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 96 96' %3E %3Cpath d='M41.5 9.5 c-7.0 -2.5, -33.5 18.5, -34.0 33.5 c0.0 7.5, 23.5 28.5, 28 29 c15 0.5, 35.5 -25, 34.5 -33.5 c0.0 -6.5, -21.5 -28.0, -28.5 -29.0 z' stroke='%23000000' fill='%23ffffff' stroke-width='3' stroke-linecap='round' /%3E %3Cpath d='M41.5 10 c3.5 6.5, -13.0 27.5, -26.5 32.5' stroke='%23000000' fill='none' stroke-width='3' stroke-linecap='round' /%3E %3Ccircle cx='29.5' cy='48.7' r='3.0' fill='%23000000' /%3E %3Ccircle cx='47' cy='31.5' r='3.0' fill='%23000000' /%3E %3Ccircle cx='34' cy='61' r='3.3' fill='%23F8B193' /%3E %3Ccircle cx='59' cy='36' r='3.3' fill='%23F8B193' /%3E %3Cpath d='M42.0 52.5 c5.5 5.5, 14.0 -3.0, 8.5 -8.5' stroke='%23000000' fill='none' stroke-width='2' stroke-linecap='round' /%3E %3Cpath d='M42.0 52.5 c3.5 -2.5, 6.5 -5.0, 8.5 -8.5' stroke='%23000000' fill='none' stroke-width='2' stroke-linecap='round' /%3E %3Cpath d='M47.0 80.0 l11 11' stroke='%23000000' fill='none' stroke-width='2.5' stroke-linecap='round' /%3E %3Cpath d='M63.5 65.5 l11 11' stroke='%23000000' fill='none' stroke-width='2.5' stroke-linecap='round' /%3E %3Cpath d='M78.0 49.0 l11 11' stroke='%23000000' fill='none' stroke-width='2.5' stroke-linecap='round' /%3E %3C/svg%3E"); padding-left:1px; padding-right:1px; float: left; margin-left: calc(50% - 1em); margin-top: -16px } .tw-comment-item[data-type=other] .tw-comment-item-date, .tw-comment-item[data-type=mention] .tw-comment-item-date { display: unset !important; /* タイムスタンプの表示 */ font-size: 1em; color: #F3969A; text-shadow: none; /* テキストの影を無効化 */ } /* 枠主のコメント設定 */ .tw-comment-item[data-type=you] .tw-comment-item-icon, .tw-comment-item[data-type=owner] .tw-comment-item-icon { display: unset; /* ユーザーアイコンの表示 */ }
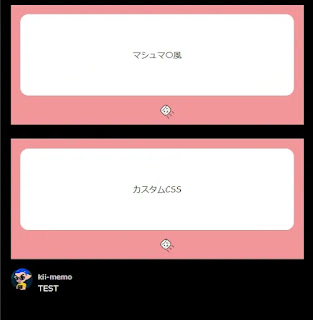
コメント欄サンプル
[注] OBS上では表示が多少異なる可能性があります。
解説
「質○箱風のツイキャスコメ欄カスタムCSS」とほぼ同じ構造のカスタムCSSになるので、興味のある方は質○箱風カスタムCSSの解説にも目を通してみて下さい。 (基本的なHTMLとCSSの知識を前提にした解説になります。)
当サイトで公開しているカスタムCSSを、ツイキャスの配信中にコメント欄を表示する目的で使う場合は問題ありませんが、コードの一部又は全体をそのままコピーして、まるで自分が作ったかの様に他のサイトで公開/配布する事はくれぐれも控えて下さい。
当サイトのテキスト・画像の無断転載・複製を固く禁じます。 (https://kii-memo.blogspot.com/ & https://kii-memo.blog.jp)
表示されるコメントの数
このカスタムCSSは「質〇箱風のカスタムCSS」と同様に、各閲覧コメントの表示に必要なコメント欄の高さが大きめのカスタムCSSとなっています。
このページ内の設定にあるコメント部の高さ (標準値)の値 (既定値は6em) がコメントが表示される白い四角の高さを設定しているので、この値を小さい数字にすると画面に表示されるコメントの数を増やすことが出来ます。
表示幅の調節
表示されるコメント欄は、OBSのブラウザソースの幅に合わせて表示される仕様の為、表示されるコメント欄が横に細いと思う場合は、マウス操作で幅の変更をするのではなく、ブラウザソースのプロパティにある「幅」の値を小さい数字に調節してみて下さい。
OBS ツイキャス用カスタムCSS
- L◯NEの会話画面風のツイキャスコメ欄カスタムCSS
- シンプル版
- x4(アイコンサイズ変更可)バージョン: アイコンサイズ64x64バージョン
- 幅細めバージョン: 狭い幅で表示したい時用
- 『コメ欄』用カスタムCSS: 吹き出しに枠線や影を付ける事が出来るバージョン
- 質○箱風: 「質○箱風のツイキャスコメ欄カスタムCSS」
- マシュマ〇風:
- マシュマ〇風のツイキャスコメ欄カスタムCSS (このメモ)
- ハロウイン仕様マシュマ🎃風のツイキャスコメ欄カスタムCSS
- ツイ〇ター風:「ツイ〇ター風のツイキャスコメ欄カスタムCSS」
- OBSキャスコメ CSSカスタマイザ ー








コメント
コメントを投稿